文章詳情頁
javascript - js(Vue)實踐:怎么做出輸入@,然后自動出現(xiàn)相關(guān)人選的列表?
瀏覽:198日期:2023-02-19 14:43:38
問題描述
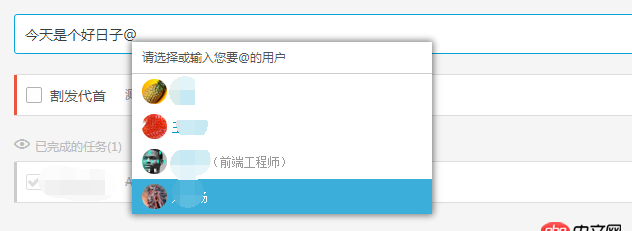
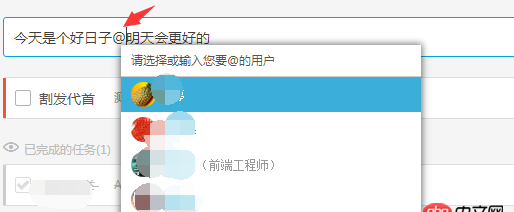
做出效果如下:

效果描述:1.用戶輸入@符號,出現(xiàn)選項列表,且選項列表自動定位到@符號后面。(目前的思路是:動態(tài)監(jiān)聽輸入字符如果為@,列表框出現(xiàn)在光標懸停位置。)2.當用戶輸入@后用戶忽略選擇繼續(xù)輸入,當用戶回到@的位置,在@后點擊時觸發(fā)列表框展示。(這種思路是什么,或者有沒有類似的插件。)

問題解答
回答1:https://github.com/yuku-t/jqu...
https://github.com/ichord/At.js (建議用這個,bug少,但不是專為Vue適配)
https://github.com/fritx/vue-at
回答2:沒見過,實現(xiàn)起來不會太復(fù)雜,input可以獲取光標位置
回答3:BOM Range對象
樓主可以看看這個Range對象。
標簽:
JavaScript
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備