javascript - 鼠標hover顯示紅色邊框這種效果怎么實現
問題描述
誰做過這種效果這是我寫的,使用border-right:1px solid #eee;border-bottom:1px solid #eee;鼠標懸浮時ul li:hover{border-color:#ed9639;}怎么讓左邊也有一像素紅框
問題解答
回答1:看起來好像每個項題主都只有右邊跟下邊?
我感覺改成每個項都有左邊跟下邊,hover的時候再通過設置相鄰元素的左邊顏色如何?
示例:
*{ box-sizing:border-box;}.wrap{ width:300px; }.item{ width:75px; float:left; text-align:center; border:1px solid #eee; border-right-width:0;}.item:last-child{ border-right-width:1px;}.item:hover{ border-left-color:red; border-bottom-color:yellow;}.item:hover + .item{ border-left:1px solid yellow;}.item:last-child:hover{ border-right:1px solid yellow;}
<p class='wrap'> <p class='item'>hello </p> <p class='item'>hello </p> <p class='item'>hello </p> <p class='item'>hello </p></p>
http://runjs.cn/detail/ibxy9qab
回答2:ul li:hover{ border: 1px solid #ed9639;}回答3:
box-shadow
回答4:是不是被左邊的li擋住了的?最左邊的有紅邊么?
回答5:border-left不行嗎?
回答6:是不是你的選擇器 權值太小被覆蓋了
回答7:hover 的時候 要設置z-index。高于其它層級,這樣你的邊框才不會被覆蓋
回答8:感謝大家的回答,我已經找到解決辦法,分享給大家http://www.jb51.net/css/14548...
相關文章:
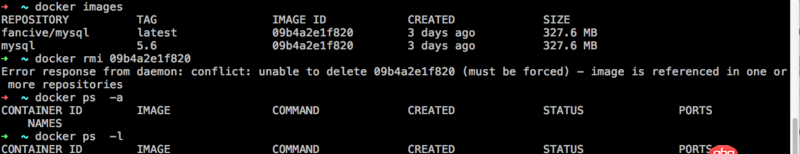
1. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????2. 在應用配置文件 app.php 中找不到’route_check_cache’配置項3. html按鍵開關如何提交我想需要的值到數據庫4. mysql取模分表與分表5. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的6. HTML 5輸入框只能輸入漢字、字母、數字、標點符號?正則如何寫?7. 跟著課件一模一樣的操作使用tp6,出現了錯誤8. PHP類屬性聲明?9. objective-c - ios 怎么實現微信聯系列表 最好是swift10. javascript - 請教如何獲取百度貼吧新增的兩個加密參數

 網公網安備
網公網安備