文章詳情頁
javascript - 請問這段 el && fn.call(el, e, el)代碼這么寫什么意思?
瀏覽:194日期:2023-02-12 14:16:12
問題描述

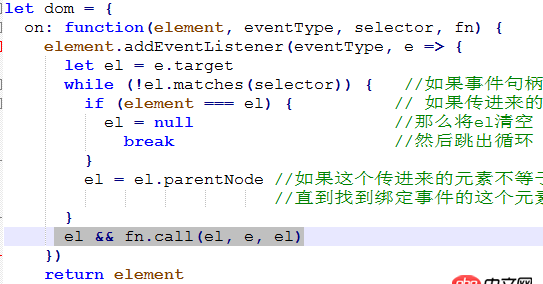
el && fn.call(el, e, el)這段代碼這么寫,我感覺有點懵逼。如果是想調用fn的話為什么不直接寫fn.call(el, e, el)。可是前面還加&符號,他這是想求布爾值的話又不return。這樣求出true or false又有什么意義?
問題解答
回答1:利用了 && 的短路性質。
在 A && B 中
意思是 如果 A 為假,那么整個表達式就是假,不用給 B 求值。 如果 A 為真,才再對 B 求值來判斷
所以上面的代碼的意思是
如果 el 為真,那么執行 fn.call(el, e, el);
|| 也有類似的性質:
如果左值為真,后面的就不必求值了。
比如 用來指定默認值
function test(a){ a = a || ’默認值’; return a; }test(); // => ’默認值’test(’wow’); // => ’wow’ 回答2:
如果el存在的話 就調用后面的函數 否則不調用
回答3:// 如果el為空會報錯,所以加個判斷if(el){ fn.call(el, e, el)}回答4:
a && b 相當于 if (a){
b
}
標簽:
JavaScript
相關文章:
1. c++ - python error: Unable to find vcvarsall.bat2. 使用java8 env從Spring 3.2.0升級到4.1.2和休眠3,獲取異常3. python+jinja2編寫前端界面,發生Unexpected end of template問題,求解決!4. java - eclipse 使用git clone項目時報錯,請問該怎么解決?5. javascript - es6 中map一次得到全部的values6. vim - emacs如何為特定的symbol修改顏色7. mysql刪除一個空數據庫報錯Table storage engine for ’proc’ doe8. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)9. node.js - express-session 怎么支持無 cookie 的微信小程序session10. Python使用mysqldb連接mysql拋出errorclass errorvalue?
排行榜

 網公網安備
網公網安備