css - 為什么我的頁面布局會有問題?
問題描述
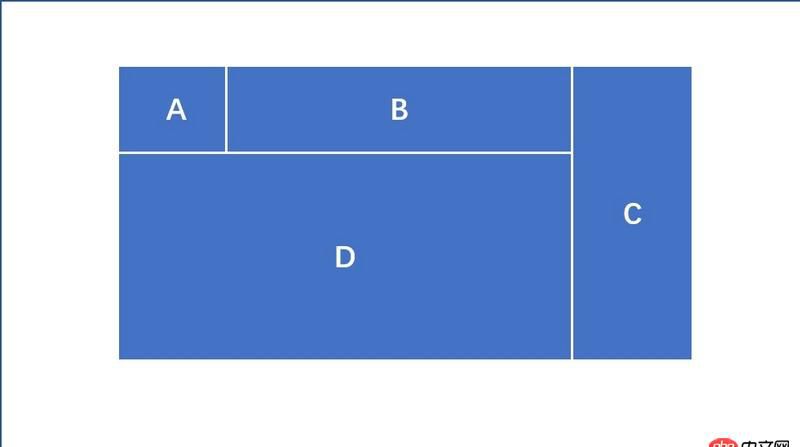
我想做一個如圖的頁面:
可是我的D部分總是到C的最下端,如圖:
每個塊我的css樣式都設為:
{float: left;display:block;}
若想達到圖1的效果,只有把D部分添加位置設置:
{position:absolute;}
然后給D指定上部距離多少多少。想知道有沒有別的方法,不是使用absolute的?謝謝各位~
問題解答
回答1:A B D 看成整體包在一個大塊里,與 C 左右布局,A B 左右布局, D 正常流布局就可以了啊,你現在的問題是 A B C 都float 了,沾滿了一行,D 當然會從第二行再開始 float 了
回答2:float,浮動。假如在一行之上只有極少的空間可供浮動元素,那么這個元素會跳至下一行,這個過程會持續到某一行擁有足夠的空間為止。
回答3://css .right { float:right;}.left { float:left}.row::after{ content:’’; clear:both;}<p class='row'> <p class='left'><p class='row'> <p class='left'>A</p> <p class='right'>B</p></p><p> D</p> </p> <p class='side right'></p></p>回答4:
就現狀而言,ABC你都浮動ok的,D你用相對定位讓它往上走走不就得了……另外我覺得ABC應該可以用inline-block吧
相關文章:
1. docker網絡端口映射,沒有方便點的操作方法么?2. debian - docker依賴的aufs-tools源碼哪里可以找到啊?3. docker api 開發的端口怎么獲取?4. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””5. docker容器呢SSH為什么連不通呢?6. python - from ..xxxx import xxxx到底是什么意思呢?7. nignx - docker內nginx 80端口被占用8. javascript - 移動端,當出現遮罩層的時候,遮罩層里有div是超出高度scroll的,怎么避免滑動div的時候,body跟隨滑動?9. ddos - apache日志很多其它網址,什么情況?10. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應

 網公網安備
網公網安備