html5 - H5 video 問題
問題描述
使用H5的video標簽引用視頻,在PC上測試沒有問題,手機上卻無法打開。不知道問題點在什么地方求解。使用工具webstorm本地調試模式,允許局域網訪問。
得到的地址類似這樣:http://localhost:8089/ckplaye...
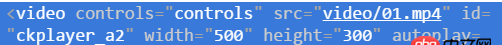
html結構如下圖
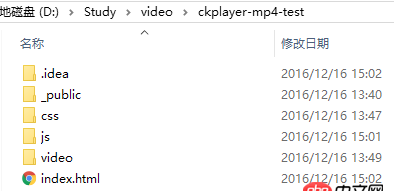
文件結構如下圖
奇怪的是即使我把引用地址改成遠程地址,情況也是一樣PC可以打開手機打不開。用局域網的其他PC測試過也不是防火墻問題。

-------------------目前測試得到的結果---------------
同樣的代碼如果上傳到服務器環境,手機上可以正常打開。估計是webstorm的這個測試服務問題。如果有高手的話希望解釋下究竟是什么原因。回復里說IP問題的,IP肯定已經換成本機IP了網頁其他部分都是正常,現在問題就是視頻這塊。
問題解答
回答1:http://localhost:8089/ckplaye...手機訪問這地址?就算你是局域網也要訪問你的ip啊,這網址只適合你電腦訪問不知道你說的手機打不開是網頁打不開還是無法播放視頻?
回答2:試試把設置src放到source里
<video controls poster='https://archive.org/download/WebmVp8Vorbis/webmvp8.gif' > <source src='https://archive.org/download/WebmVp8Vorbis/webmvp8.webm' type='video/webm'> <source src='https://archive.org/download/WebmVp8Vorbis/webmvp8_512kb.mp4' type='video/mp4'> <source src='https://archive.org/download/WebmVp8Vorbis/webmvp8.ogv' type='video/ogg'> Your browser doesn’t support HTML5 video tag.</video>
相關文章:
1. mysql - 訂單表,我把它分成好幾個,我要查詢訂單,怎么用一條sql語句高效查詢2. php 加載的文件 css js返回給html沒有效果是什么問題呢?3. nginx - ngnix問題4. javascript - 愛加密的HTML5應用加固服務是什么原理?5. macos - 無法source activate python276. 運行python程序時出現“應用程序發生異常”的內存錯誤?7. tp6中env::get相關問題8. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了9. javascript - jquery hide()方法無效10. android - 如何實現QQ pad 點擊右側輸入框,只頂右側的布局,左側布局不動

 網公網安備
網公網安備