html5 - css not選擇器
問題描述
1.我現(xiàn)在有一個彈層,里面有一些輸入框 如果判斷條件不通過輸入框就會變成紅色,
但是彈層里面也包含彈層 如果直接點擊確定按鈕 彈層里面的彈層輸入框也會變成紅色
所以我 .is-error:not(.userSelectModal) input{ border: solid 1px #D90000;}這樣寫 但是不生效 假如去掉input是可以的,這是什么原因造成的呢?
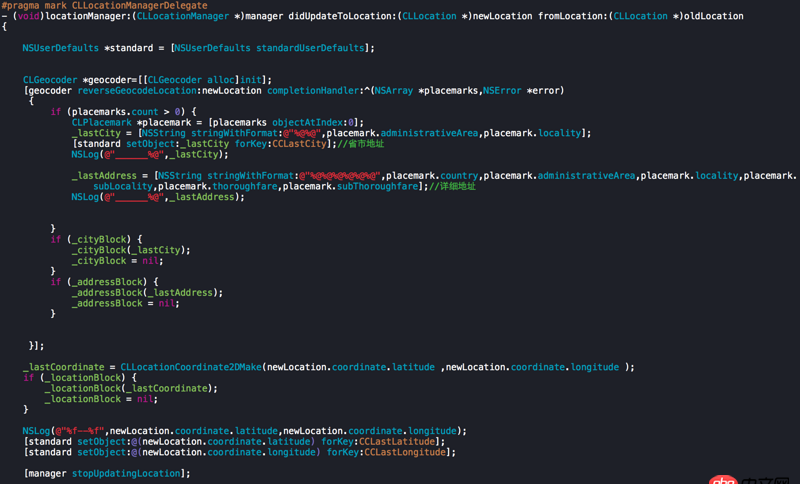
ps:代碼結(jié)構(gòu)
問題解答
回答1:所以我 .is-error:not(.userSelectModal) input{ border: solid 1px #D90000;}這樣寫 但是不生效 假如去掉input是可以的,這是什么原因造成的呢?
空一格就是包含選擇符了(即E F這種形式的),命中的是E后代的所有F元素。按你的這個思路,input應(yīng)該是放在前邊的,變成:
input.is-error:not(.userSelectModal) {border: solid 1px #D90000;}
應(yīng)該就沒問題了。
回答2:你的is-error這個類是添加到input上面的吧??
回答3:題主用的選擇器not,是排除選擇器,意思是除了被選擇器選中的元素之外的元素,會添加上后面的樣式。.is-error:not(.userSelectModal) input指的是有.is-error這個名字但是沒有.userSelectModal這個名字的input元素(注意,兩者要同時滿足!!),所以問題來了,你的.userSelectModal元素并沒有.is-error這個名,這只是這個選擇器的問題。希望我的回答對題并且對你有幫助,謝謝!!
相關(guān)文章:
1. PHPExcel表格導(dǎo)入數(shù)據(jù)庫怎么導(dǎo)入2. macos - 無法source activate python273. 預(yù)訂金和尾款分別支付4. javascript - 微信網(wǎng)頁開發(fā)從菜單進入頁面后,按返回鍵沒有關(guān)閉瀏覽器而是刷新當(dāng)前頁面,求解決?5. empty比isset更嚴格一點6. thinkphp6使用驗證器 信息如何輸出到前端頁面7. 我在導(dǎo)入模板資源時遇到無法顯示的問題,請老師解答下8. 運行python程序時出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯誤?9. python - sqlalchemy更新數(shù)據(jù)報錯10. javascript - h5微信中怎么禁止橫屏

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備