文章詳情頁
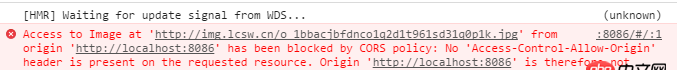
html5 - canvas如何解決跨域的圖片轉(zhuǎn)化為base64?
瀏覽:104日期:2023-01-14 16:36:11
問題描述

問題解答
回答1:所謂跨域并不是canvas的事,這是受到瀏覽器的限制。假如你想引用第三方(未經(jīng)CROS授權(quán)的網(wǎng)站)資源,可以在自己的服務(wù)器上做一個請求跳轉(zhuǎn)。
標(biāo)簽:
Html5
相關(guān)文章:
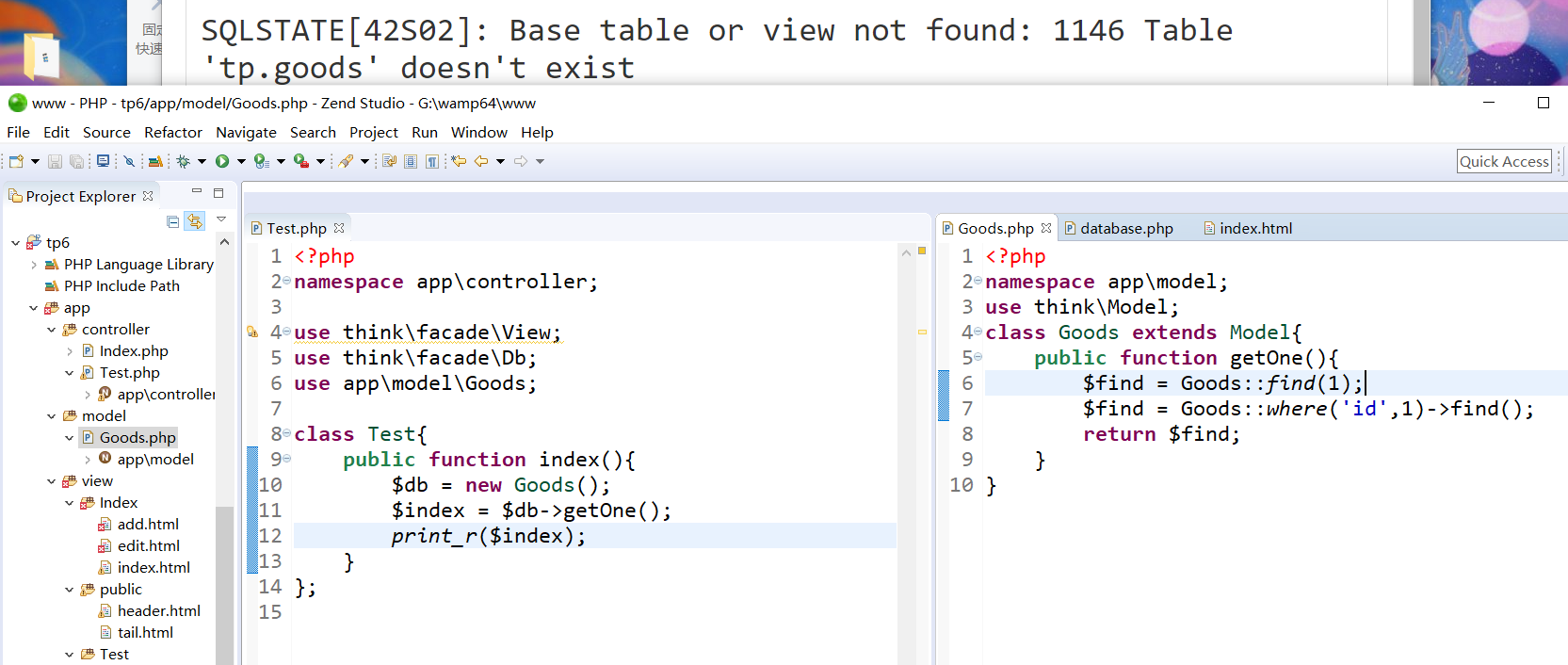
1. 跟著課件一模一樣的操作使用tp6,出現(xiàn)了錯誤2. PHP類屬性聲明?3. macos - mac下docker如何設(shè)置代理4. javascript - 為何CreateElement之后,在這標(biāo)簽前插入子節(jié)點(diǎn),沒用5. javascript - 求助關(guān)于call和apply的問題,反柯里化6. 用TP6寫的HTML,我的layui樣式為什么出不來,路徑?jīng)]錯,頁面報錯:不允許加載本地資源:fil7. css3怎么讓img上下左右居中8. css3 - 圖文響應(yīng)式樣式9. css - 手機(jī)瀏覽器的兼容問題,微信和其它下載的瀏覽器打開沒有問題,谷歌也測試過,就是手機(jī)自帶的瀏覽器有問題。10. javascript - 求助大問題!!!!!這輸出為什么能不一樣
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備