文章詳情頁
html - css 的::-webkit-scrollbar 只能夠設置垂直滾動條的寬度??如何設置水平滾動條的寬度??
瀏覽:72日期:2023-01-12 18:26:11
問題描述
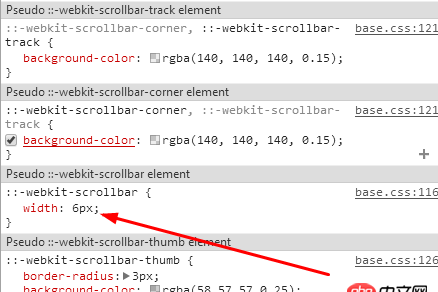
代碼:

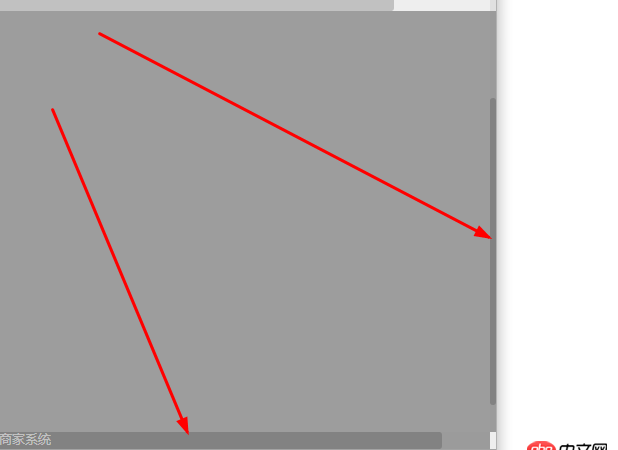
結果:

::-webkit-scrollbar 如何設置水平滾動條寬度??
問題解答
回答1:水平滾動條的寬度是由內容決定的,正確的說法是設置高度,直接 height: 6px
標簽:
HTML
相關文章:
排行榜

 網公網安備
網公網安備