文章詳情頁(yè)
javascript - 手機(jī)端打開(kāi)不同頁(yè)面時(shí)分辨率不同
瀏覽:167日期:2023-01-02 15:37:03
問(wèn)題描述
初學(xué),沒(méi)用框架在嘗試自己做響應(yīng)式的網(wǎng)頁(yè)。但是,在 手機(jī)端 出現(xiàn)了一個(gè)非常狗血的問(wèn)題!
打開(kāi)兩個(gè)網(wǎng)頁(yè),變成了兩個(gè)分辨率!分別是:主頁(yè),注冊(cè)頁(yè)。注冊(cè)頁(yè)和主頁(yè)nav和footer部分相同,所以在注冊(cè)頁(yè)的html中先引用了主頁(yè)的css,再引用注冊(cè)頁(yè)專門的css。
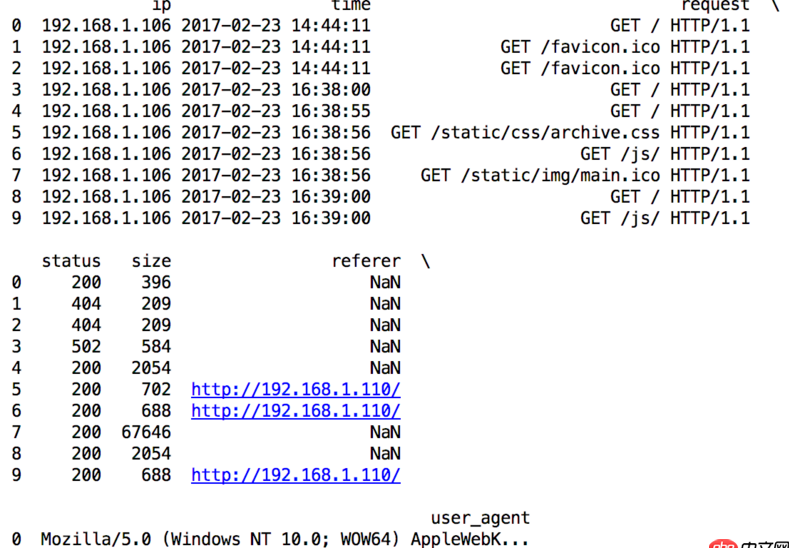
測(cè)試有Chrome F12下自帶的手機(jī)端模擬,和HUAWEI G7。
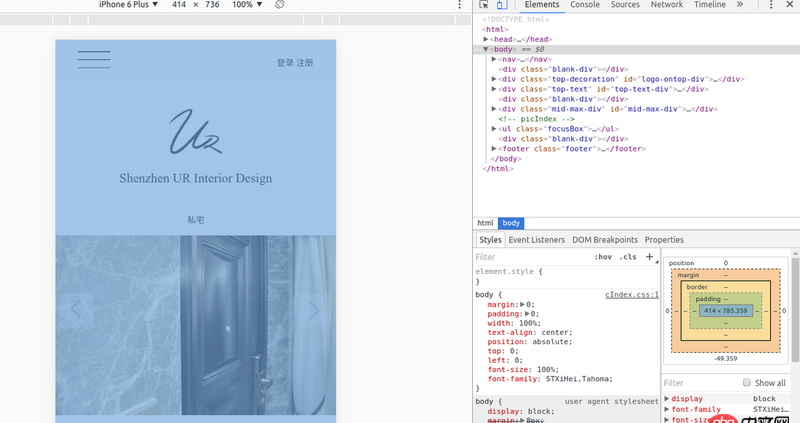
以下是Chrome手機(jī)模擬的調(diào)試截圖: 主頁(yè)
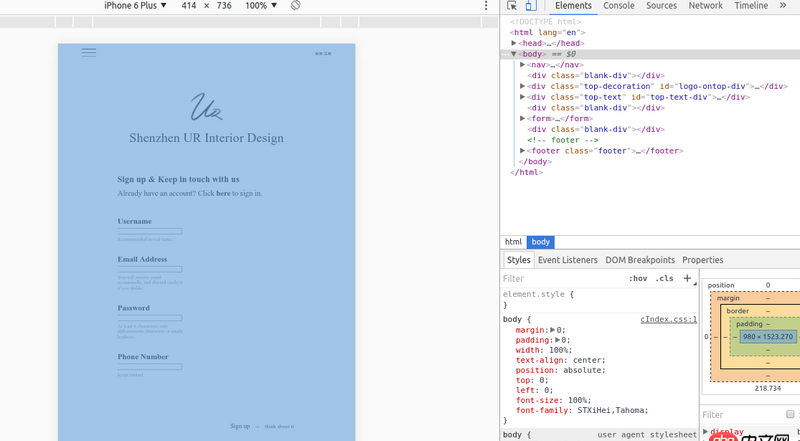
主頁(yè) 注冊(cè)頁(yè)
注冊(cè)頁(yè)
body最重要的部分也就是width,其他在圖中也能看見(jiàn)。
body { width:100%;}
可以在右下角看到第二個(gè)頁(yè)面整個(gè)body的分辨率都大了很多,在手機(jī)上也是這樣,請(qǐng)問(wèn)這是為什么!
問(wèn)題解答
回答1:<meta content='width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no' name='viewport'>
標(biāo)簽:
JavaScript
上一條:css - The element has no supported sources.???下一條:javascript - 在網(wǎng)頁(yè)上用ckplayer播放m3u8格式視頻報(bào)crossdomain access denied錯(cuò)誤?
相關(guān)文章:
1. 正則表達(dá)式 - python pandas的sep參數(shù)問(wèn)題2. javascript - ionic run android報(bào)錯(cuò)3. mysql - SQL操作時(shí)間的函數(shù)?4. MYSQL新建用戶設(shè)置可以遠(yuǎn)程訪問(wèn)的問(wèn)題5. python - 求一個(gè)在def中可以實(shí)現(xiàn)調(diào)用本def滿足特定條件continue效果的方法(標(biāo)題說(shuō)不太清楚,請(qǐng)見(jiàn)題內(nèi)描述)6. angular.js - angularjs的自定義過(guò)濾器如何給文字加顏色?7. docker內(nèi)創(chuàng)建jenkins訪問(wèn)另一個(gè)容器下的服務(wù)器問(wèn)題8. javascript - 用表單提交兩個(gè)時(shí)間段請(qǐng)求后臺(tái)返回對(duì)應(yīng)數(shù)據(jù)時(shí)出現(xiàn)的一些問(wèn)題!9. node.js - mongoDB使用$gte的問(wèn)題10. node.js - nodejs和前端JavaScript 字符串處理結(jié)果不一樣是什么原因?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備