文章詳情頁
javascript - 使用 hotcss 用rem換出來的圓不圓
瀏覽:101日期:2023-01-01 14:46:24
問題描述
`
--ul-unvote-li-radio { // 父級 w: rem75(32); h: rem75(32); bd: rem75(1) solid #DDD0BA; pos: absolute; t: rem75(28); l: rem75(6); border-radius: 100%; -webkit-border-radius: 100%;}--ul-unvote-li-radio-before { // 子級 w: rem75(20); h: rem75(20); border-radius: 100%; -webkit-border-radius: 100%; bg: #FF9100; content: ’’; pos: absolute; t: 50%; l: 50%; mt: rem75(-10); ml: rem75(-10);}
`

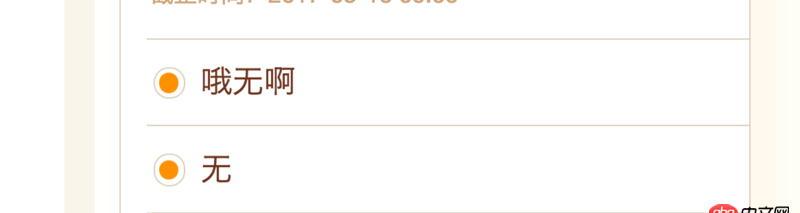
用了 hotcss px 進過計算換成 rem 效果如圖, 圓看上去不圓而且里面那個圓也不是居中的,求大神解答
問題解答
回答1:其實 這個js 是有問題的 以前的用過 在一部分的安卓機子上 你的文字大小多行的時候 尤其是在做點擊收起展開的時候 顯示的文字大小不一樣 建議換上(手淘js)
標簽:
JavaScript
相關文章:
1. javascript - node.js服務端渲染解疑2. javascript - 求助關于js正則問題3. html5 - 如何解決bootstrap打開模態modal窗口引起頁面抖動?4. javascript - 求助這種功能有什么好點的插件?5. objective-c - ios百度地圖定位問題6. 微信開放平臺 - Android調用微信分享不顯示7. html - css 如何添加這種邊框?8. html5 - rudy編譯sass的時候有中文報錯9. javascript - 關于定時器 與 防止連續點擊 問題10. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?
排行榜

 網公網安備
網公網安備