文章詳情頁
javascript - input 怎么獲取自動填充的值
瀏覽:191日期:2022-12-31 11:34:14
問題描述
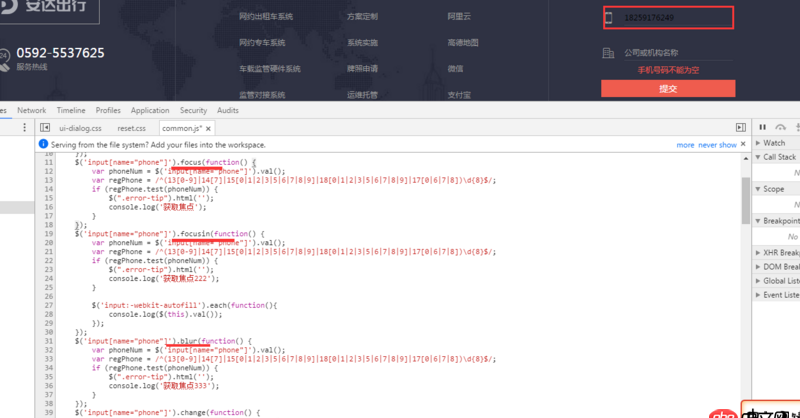
input 怎么獲取自動填充的值 現(xiàn)自動填充的值 校驗不到校驗錯誤提示 錯誤,然后需在選擇自動填充是也對其進(jìn)行校驗,
 一開始 進(jìn)行提交 提示手機(jī)號碼 不能為空自動選擇后 focus focusin change blur 都沒有觸發(fā)到
一開始 進(jìn)行提交 提示手機(jī)號碼 不能為空自動選擇后 focus focusin change blur 都沒有觸發(fā)到

需要鼠標(biāo)再點(diǎn)擊一次 會觸發(fā)到blur事件
問題解答
回答1:你是怎么校驗的?
回答2:原生就用onkeyup事件
回答3:https://github.com/tbosch/aut...
回答4:onchange事件應(yīng)該可以滿足你的需求
回答5:onchange事件在焦點(diǎn)離開Input之后會觸發(fā),然后獲取value
回答6:placeholder中的值? document.getElementById(’XXX’).getAttribute(’placeholder’);value值得話 document.getElementById(’XXX’).getAttribute(’value’);onchange='getDefault(this)'也可以
標(biāo)簽:
JavaScript
相關(guān)文章:
1. html5 - 前端面試碰到了一個緩存數(shù)據(jù)的問題,來論壇上請教一下2. 運(yùn)行python程序時出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯誤?3. java - butterknife怎么綁定多個view4. macos - 無法source activate python275. java - 同步/異步與阻塞/非阻塞之間的差異具體是什么?6. css3 讓圖片變成灰色(filter),但針對IE11瀏覽器無效7. android - Genymotion 模擬器可以做屏幕適配檢測嗎?8. html - vue里面:src在IE(9-11)下不顯示圖片9. javascript - 打算寫一個c++的node圖像處理模塊,有沒有推薦的c++圖片處理庫?10. html5 - 在HBuilder中打包Android的apk包出錯,不知道是什么原因。
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備