javascript - 關于TinyMCE在IE11上面的問題:請教如何禁止編輯框內的元素拖動?謝謝(用的是Angular)。
問題描述
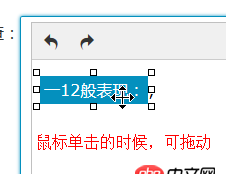
TinyMCE在chrome上都正常,在IE11上面會有如下問題,求教如何禁止元素拖動?
****期望效果:鼠標移上去點擊就可以編輯次元素,而不是移動次元素。PS:增加了contenteditable=true 屬性后也是一樣。****
如圖:

配置代碼(Angular)
var tinymce_mind = { mode:’specific_textareas’, menubar:false, format:’raw’, height:160, resize:false, theme:’fulcrum’, statusbar:false, toolbar:’undo redo’, content_css:[’bower_components/tinymce-mention/css/autocomplete.css’,’bower_components/tinymce-mention/css/rte-content.css’], setup:function(editor){ editor.on(’init’, function () { editor.focus(); var rng = editor.selection.getRng(true); editor.selection.select(rng.startContainer); editor.selection.collapse(); }) } };$scope.tinymceMind = tinymce_mind;$scope.tinymceMindData = '<span class=’tymcNoEdit’>一般表現(xiàn):</span>,';
頁面代碼
<p><textarea ui-tinymce='tinymceMind' ng-model='tinymceMindDataT'></textarea></p>
問題解答
回答1:去掉標簽的CSS樣式中的:display:inline-block;就解決了。
相關文章:
1. 我在導入模板資源時遇到無法顯示的問題,請老師解答下2. 運行python程序時出現(xiàn)“應用程序發(fā)生異常”的內存錯誤?3. html - 網(wǎng)頁的a標簽到底要不要寫上域名?4. css - 移動端 盒子內加overflow-y:scroll后 字體會變大5. thinkphp6使用驗證器 信息如何輸出到前端頁面6. javascript - h5微信中怎么禁止橫屏7. macos - 無法source activate python278. python - sqlalchemy更新數(shù)據(jù)報錯9. html5 - 前端面試碰到了一個緩存數(shù)據(jù)的問題,來論壇上請教一下10. PHPExcel表格導入數(shù)據(jù)庫怎么導入

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備