javascript - 一道面試題,大家看過來
問題描述
實現這樣子的函數
person(’tom’)// 輸出 hi tomperson(’tom’).getup(’洗刷刷’)// 輸出 hi tom// 輸出 tom getup and 洗刷刷person(’tom’).before(’噓噓’).getup(’洗刷刷’)// 輸出 tom 噓噓// 輸出 hi tom // 輸出 tom 噓噓 getup and 洗刷刷
問 用什么來實現??面試官說,涉及到異步,隊列什么的~~~
問題解答
回答1:就是一個流程控制啊,就像lazyMan,可以看這個http://www.cnblogs.com/Upton/...
回答2:我猜你要的是這個 下面展示一個原理 代碼結構很簡單
有一個執行隊列jobs 調用before的時候把內容加到隊列頭部 調用getup的時候把內容加到尾部
基本原理就是利用setTimeout 時間設置為0 setTimeout里面的函數 要在當前運行環境所有東西運行完之后才會執行
所以我在懷疑題主的第三個例子里 第三行又輸出一次噓噓 是不是筆誤
不過就算不是筆誤 也沒事 按照這個原理想怎么改就怎么改 多次調用也不是問題
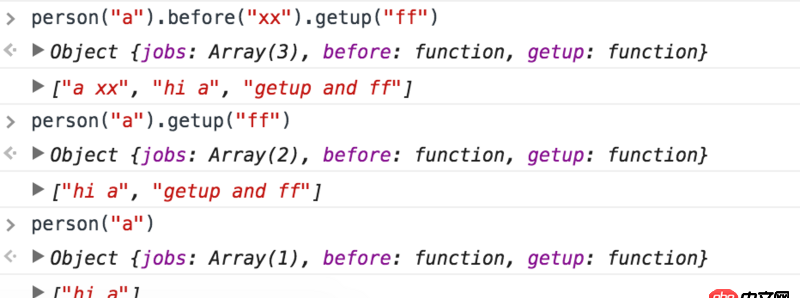
function person(name){ var self = {}; self.jobs = ['hi ' + name]; self.before = function(s){self.jobs.unshift(name + ' ' + s);return this; } self.getup = function (s){self.jobs.push('getup and ' + s);return this; } setTimeout(function(){console.log(self.jobs)}, 0) return self;}

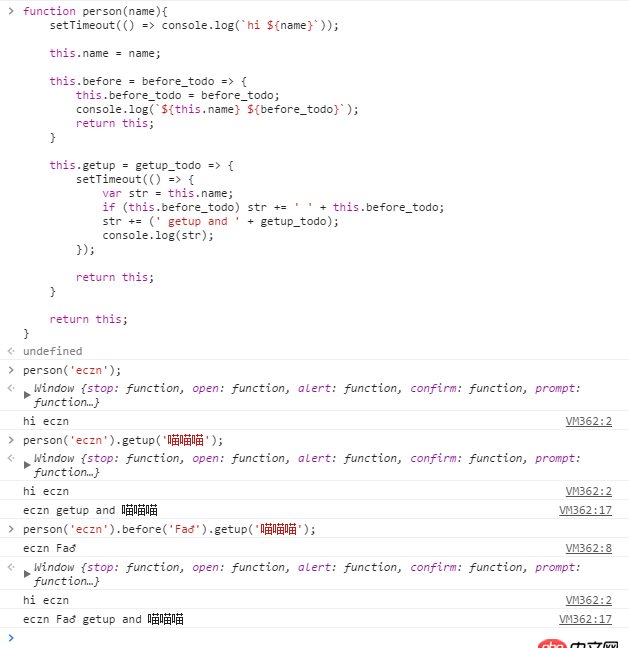
function person(name){ setTimeout(() => console.log(`hi ${name}`)); this.name = name; this.before = before_todo => {this.before_todo = before_todo; console.log(`${this.name} ${before_todo}`); return this; } this.getup = getup_todo => {setTimeout(() => { var str = this.name; if (this.before_todo) str += ’ ’ + this.before_todo; str += (’ getup and ’ + getup_todo); console.log(str); }); return this; } return this; }

參考 promise 實現過程

 網公網安備
網公網安備