文章詳情頁
javascript - sublime text中如何讓sass等css預處理代碼也能在vue單文件組件中高亮顯示?
瀏覽:132日期:2022-12-24 10:01:40
問題描述
sublime text中如何讓sass等css預處理代碼也能在vue單文件組件中高亮顯示?
我在<style scoped>里面加了lang='scss'之后就無法高亮了,而且注釋等快捷鍵也變成html注釋了,有啥辦法能解決這個問題嗎?如果不行的話是不是要自己寫個sublime text插件啊?哪里有這方面的教程嗎?
問題解答
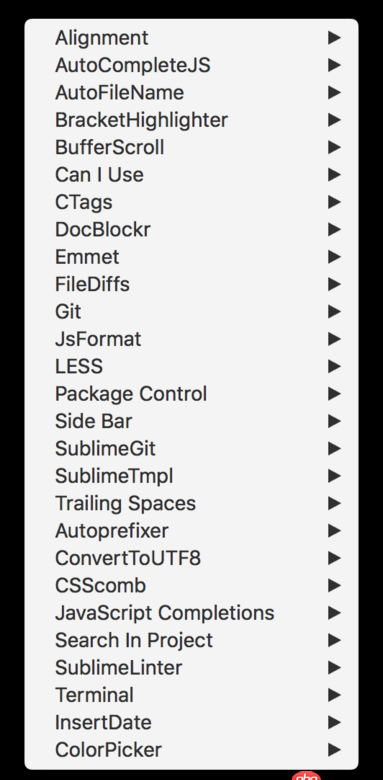
回答1:我的可以高亮,就裝了下面這些。

用vs code編輯器,最適合寫vue的,寫其他裝上相應插件一樣好用。
標簽:
JavaScript
相關文章:
1. node.js - vue怎么部署到網站里2. html按鍵開關如何提交我想需要的值到數據庫3. javascript - 大神們,求救啊,搞百度編輯器,弄了三天了,問題,如下4. angular.js - 百度支持_escaped_fragment_嗎?5. 跟著課件一模一樣的操作使用tp6,出現了錯誤6. PHP類封裝的插入數據,總是插入不成功,返回false;7. javascript - 微信小程序限制加載個數8. vue-resource獲取不到本地json文件的數據?9. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?10. mac連接阿里云docker集群,已經卡了2天了,求問?
排行榜

 網公網安備
網公網安備