html5 - echarts 圖例
問題描述

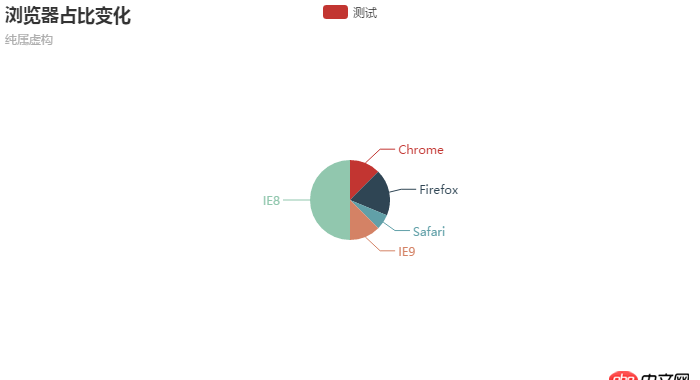
如圖,我要在后臺直接獲取到餅圖只能怪的每一瓣的名稱直接作為圖例,替換掉頂部的紅色的“測試”,怎樣獲取到每一瓣的名稱?謝謝!
問題解答
回答1:var myChart = echarts.init(document.getElementById(’main’)),option = { tooltip: {}, legend: {}, series: [{name: ’訪問來源’,type: ’pie’,radius: ’55%’,center: [’50%’, ’60%’],data: [],itemStyle: { emphasis: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: ’rgba(0, 0, 0, 0.5)’ }} }]}; myChart.setOption(option); //以下為ajax獲取到的數(shù)據(jù) var data = [{ value: 335, name: ’直接訪問’}, { value: 310, name: ’郵件營銷’}, { value: 234, name: ’聯(lián)盟廣告’}, { value: 135, name: ’視頻廣告’}, { value: 1548, name: ’搜索引擎’}],legends = [] data.forEach(function(e, i) {legends.push(e.name) }) myChart.setOption({legend: { data: legends},series: [{ data: data}] });
相關文章:
1. objective-c - ios百度地圖定位問題2. html - css 如何添加這種邊框?3. javascript - js 有什么優(yōu)雅的辦法實現(xiàn)在同時打開的兩個標簽頁間相互通信?4. javascript - 關于定時器 與 防止連續(xù)點擊 問題5. javascript - 求助關于js正則問題6. javascript - node.js服務端渲染解疑7. javascript - 求助這種功能有什么好點的插件?8. html5 - rudy編譯sass的時候有中文報錯9. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?10. 微信開放平臺 - Android調(diào)用微信分享不顯示

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備