文章詳情頁
javascript - canvas clearRect 清除不成功
瀏覽:101日期:2022-12-01 10:44:22
問題描述
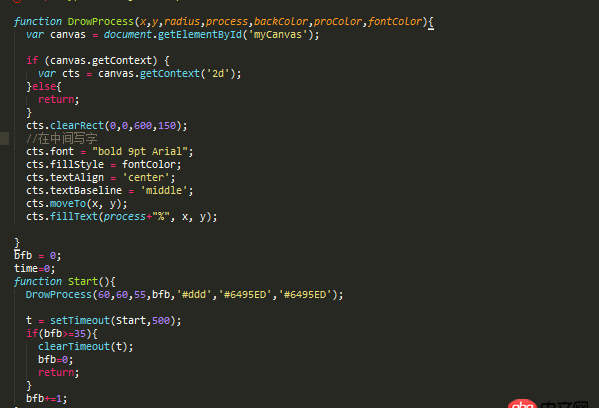
 如圖在部分安卓機不兼容,會出現(xiàn)的效果是,又1變成35的數(shù)字變化中,1沒有被刪除,和35重疊在一起,這個問題應(yīng)該怎么解決啊演示地址如下:https://chengzhuotc.github.io...
如圖在部分安卓機不兼容,會出現(xiàn)的效果是,又1變成35的數(shù)字變化中,1沒有被刪除,和35重疊在一起,這個問題應(yīng)該怎么解決啊演示地址如下:https://chengzhuotc.github.io...
問題解答
回答1:在moveTo的前面加個cts.save();在fillText后面加個cts.restore()試試;
回答2:你要檢查一下clearRect的范圍有沒有超出畫布的大小,如果超出的話是會有一些莫名其妙的bug。
回答3:因為canvas繪制可以重疊。可以參考下這篇博客:http://www.jianshu.com/p/2d51...這篇博客里在每次繪制前都會使用clearRect()清除原先的矩形,你可以類似得在每次繪制文字前,清除原先文字。但是我查了canvas的api后發(fā)現(xiàn),filltext()沒有對應(yīng)的clear方法,也可能是我沒找到。所以建議你試一下:在每次繪制前,都繪制一個' '空字符串,即在cts.fillText(process+'%',x,y)前加一句cts.fillText(' '+'%',x,y)覆蓋掉之前寫的字再重寫。希望能幫到你~
標(biāo)簽:
JavaScript
相關(guān)文章:
1. node.js - mysql如何通過knex查詢今天和七天內(nèi)的匯總數(shù)據(jù)2. mysql 插入數(shù)值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區(qū)別???4. Python從URL中提取域名5. mysql - 百萬行的表中是否盡量避免使用update等sql語句?6. python - 在使用Pycharm時經(jīng)常看到如下的樣式,小括號里紅色的部分是什么意思呢?7. javascript - 新浪微博網(wǎng)頁版的字?jǐn)?shù)限制是怎么做的8. 怎么在網(wǎng)頁中設(shè)置圖片進行左右滑動9. javascript - 豆瓣的這個自適應(yīng)是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調(diào)函數(shù)沒有定義
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備