文章詳情頁
css - bootstrap 怎么讓文字壓在線上?
瀏覽:142日期:2022-11-24 10:36:49
問題描述
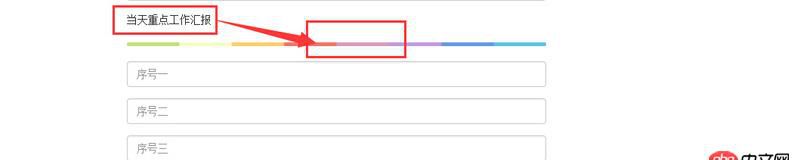
<p>當天重點工作匯報</p> <hr /> <p class='form-group'><input type='text' name='display_name' placeholder='序號一' tabindex='3' /> </p><p class='form-group'><input type='text' name='display_name' placeholder='序號二' tabindex='3' /> </p>
效果
請問怎么把文字壓在線上居中顯示呢?
問題解答
回答1:p{text-align:center}hr.colorgraph{margin-top:-30px}
標簽:
CSS
相關文章:
1. 如何解決docker宿主機無法訪問容器中的服務?2. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????3. require后不用使用echo返回到微信服務器 嗎4. nginx - 如何將wordpress系統放在二級域名下5. vim中編輯HTML文件時換行不能縮進6. javascript - 請問要如何修改 Node 的透明度嗎?7. javascript - 求助,nodeJS和koa2文檔對新手小白太不友好,一臉懵逼。。。8. css3 background顯示圖片的一部分9. 在應用配置文件 app.php 中找不到’route_check_cache’配置項10. html按鍵開關如何提交我想需要的值到數據庫
排行榜

 網公網安備
網公網安備