javascript - FormData實現多文件上傳的問題
問題描述
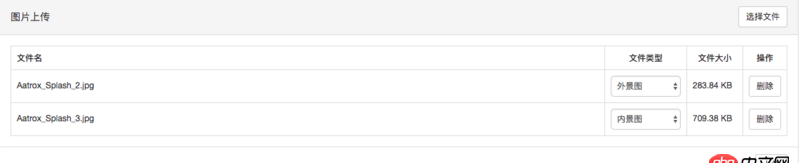
雖然知道FormData可以多文件同時上傳,但目前這次的需求不一樣,需要每個圖片附帶一些用戶的選擇參數。比如。scope.FileList為file多選后的文件數組。

如果按照常規多文件上傳的話完全沒問題。
、
但是目前的需求是每個圖片有著不同的參數,我試過將參數直接丟到圖片對象里
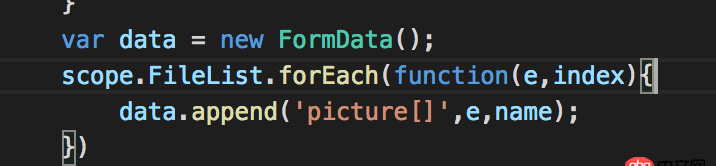
scope.FileList.forEach(function(e,index){ e.Imagestype = ’新房’+index; data.append(’picture[]’,e,’picture’+index);})
或者將圖片和參數丟到object里然后……
scope.FileList.forEach(function(e,index){ var obj = new Object(); obj.type = ’test’ obj.image = e; data.append(’picture[]’,JSON.stringify(obj),’test’);})
我承認腦洞有點大。但是我實在不知道如何能以JSON的格式上傳文件。例如:
[ {type:’戶景圖’,Image:’file文件’}, {type:’戶景圖’,Image:’file文件’}, {type:’戶景圖’,Image:’file文件’}, {type:’戶景圖’,Image:’file文件’}, {type:’戶景圖’,Image:’file文件’},]
貌似FromData只有一個append方法可以操作。那么常規的多文件上傳是怎么一個思路呢?或者說這個需求壓根就不合理呢?
問題解答
回答1:你這種思路不可行。
formdata是單純的key-value結構,而文件只能在value這一層,不能再更深一層。
不過你可以通過在最后維護一個屬性對象來把屬性另外傳上去。
例如,你的formdata是這樣的結構:
{ 'image1': xxx.jpg, 'image2': xxx2.jpg, 'fileAttrs': {'image1': some attributes,'image2': some attributes }}
當然,fileAttrs要轉成JSON字符串。
回答2:本人沒有碰到過這樣的問題,不過我猜你可以將單個文件拆出來組成一個新對象,既然單個文件可以上傳,文件數組可以上傳,那么其他數據的組織形式應該也是可以上傳的。我猜關鍵可能是后臺如何準確地提取到文件。如果不行的話就等其他人的解決辦法吧。。
回答3:文件還是一個一個上傳比較好,多個文件上傳,時間較長,中斷概率很高,中斷了怎么處理?
回答4:我個人感覺說什么都沒用,主要還是和后臺商量一個合適的交互方法。比如,你多文件上傳已經可以了。那你完全可以把你的數據分出來啊。nameList:'a,b,c,d,e,f,g,h';比如這樣,后臺通過nameList獲取到了一個字符串,然后解析出來,其實無所謂。本來數據結構這種東西就是用來描述信息的,和后臺商量一個可以接受的格式吧
回答5:將圖片轉換為 base64 就可以用 JSON 傳
相關文章:
1. node.js - mysql如何通過knex查詢今天和七天內的匯總數據2. mysql 插入數值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區別???4. Python從URL中提取域名5. mysql - 百萬行的表中是否盡量避免使用update等sql語句?6. python - 在使用Pycharm時經常看到如下的樣式,小括號里紅色的部分是什么意思呢?7. javascript - 新浪微博網頁版的字數限制是怎么做的8. 怎么在網頁中設置圖片進行左右滑動9. javascript - 豆瓣的這個自適應是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義

 網公網安備
網公網安備