javascript - css輪播圖適應布局問題
問題描述

問題解答
回答1:純靠CSS就可以實現類似效果:
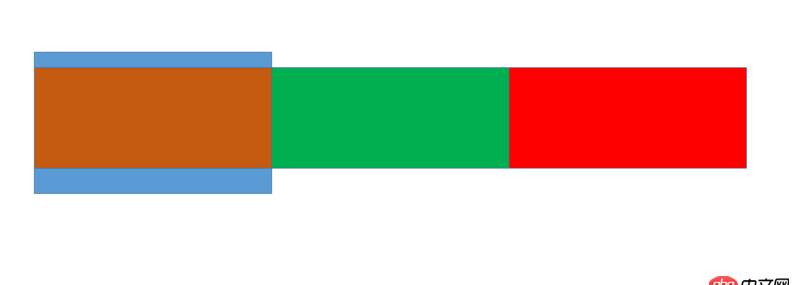
HTML:<body style=’margin: 0;’> <p style=’position: absolute;width: 40%;height: 100%;background-color: blue;overflow: hidden;’><p style=’position: absolute;width: 100%;height: 80%;background-color: orange;top: 10%;left: 200%;’></p><p style=’position: absolute;width: 100%;height: 80%;background-color: green;top: 10%;left: 200%;’></p><p style=’position: absolute;width: 100%;height: 80%;background-color: red;top: 10%;left: 200%;’></p> </p></body>
CSS:.p1{ animation: pleft 6s infinite linear; -webkit-animation: pleft 6s infinite linear; animation-fill-mode: both; -webkit-animation-fill-mode: both;}@keyframes pleft{ 0%{left: 200%} 100%{left: -100%}}.p2{ animation: pmid 6s infinite linear; -webkit-animation: pmid 6s infinite linear; animation-fill-mode: both; -webkit-animation-fill-mode: both; animation-delay:2s; -webkit-animation-delay:2s;}@keyframes pmid{ 0%{left: 200%} 100%{left: -100%}}.p3{ animation: pright 6s infinite linear; -webkit-animation: pright 6s infinite linear; animation-fill-mode: both; -webkit-animation-fill-mode: both; animation-delay:4s; -webkit-animation-delay:4s;}@keyframes pright{ 0%{left: 200%} 100%{left: -100%}}
jsfiddle.net看看是不是你想要的
回答2:想了兩種方法: flex 與 inline-block容器設了寬度是為了便于觀察.按理來說用定位也是可以的.但是得一個一個設置定位, 就沒弄了.
https://jsfiddle.net/m41tLwqb/1/https://jsfiddle.net/2zcqqj26/
回答3:曾用純CSS做輪播,至于你說的這個,應該能實現,但自己沒做過,沒法肯定
相關文章:
1. css3 - css怎么實現圖片環繞的效果2. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?3. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片4. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?5. JavaScript事件6. html - css布局 table cellspacing7. 在mac下出現了兩個docker環境8. 注冊賬戶文字不能左右分離9. javascript - jquery hide()方法無效10. html - vue項目中用到了elementUI問題

 網公網安備
網公網安備