文章詳情頁
css - 關(guān)于HTML中width和height的疑問(這個提問的標(biāo)題不好起)
瀏覽:255日期:2022-11-15 10:44:43
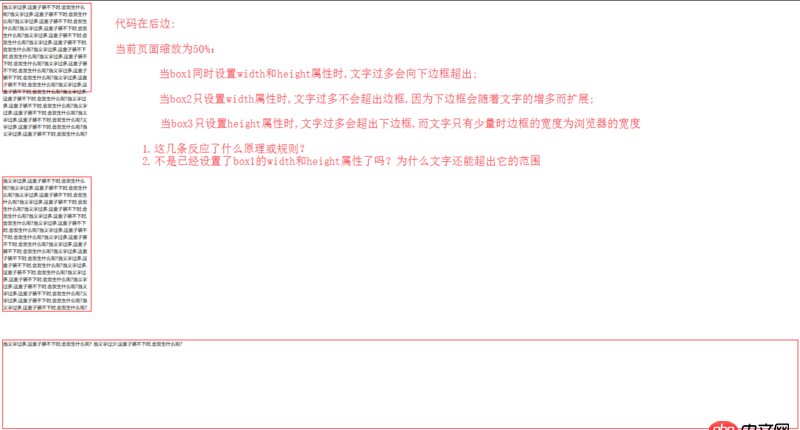
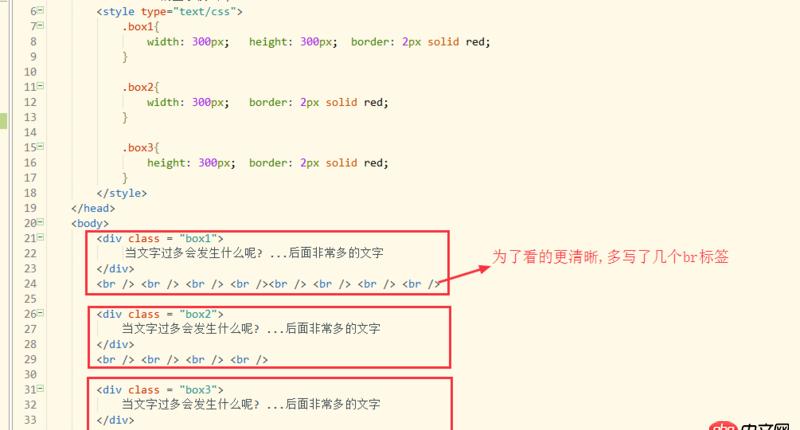
問題描述


問題解答
回答1:1.就是普通塊元素而已2.設(shè)置overflow
回答2:width和height的默認值為auto;塊級元素會繼承父元素的寬度,高度與自身內(nèi)容相關(guān);
回答3:.box1設(shè)置了高度和寬度,但是.box1放不下那么多文字,所以會超出,因為overflow的默認值是visible,就是超出也正常顯示,如果是設(shè)置overflow:hidden;或者overflow:auto;或者其它值,效果會不一樣。.box2設(shè)置了寬度,沒有高度,高度就是根據(jù)文字的多少來定。.box3設(shè)置了高度,寬度就是繼承父元素了,就是100%;這個和.box1情況一樣,只是寬度不一樣而已
回答4:“守候你”答的挺詳細的,屬性是有繼承性的,多看W3C
標(biāo)簽:
HTML
相關(guān)文章:
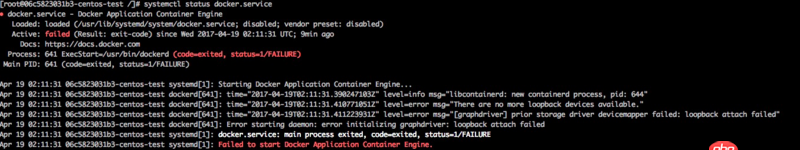
1. ,我寫的代碼哪里出錯了?為什么就是顯示不出來peter?2. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?3. mysql - JAVA怎么實現(xiàn)一個DAO同時實現(xiàn)查詢兩個實體類的結(jié)果集4. javascript - 如何去掉 input type=file 的 “未選擇任何文件”標(biāo)志?5. javascript - [多圖預(yù)警]reactjs點擊某表格編輯內(nèi)容,跳轉(zhuǎn)傳值this.context.router.params.id時id報錯未定義6. mysql replace 死鎖7. javascript - 給某個類添加一個偽類,這個類有click事件,現(xiàn)在我點擊偽類也觸發(fā)了click事件8. 極光推送 - Android app消息推送 百度 極光 個推 信鴿哪個好一些?9. php 加載的文件 css js返回給html沒有效果是什么問題呢?10. javascript - js的點擊事件,用css3 transition做過渡,沒有效果 如下代碼
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備