文章詳情頁
javascript - 如何將psd裁切下來的圖片非常清晰的宣示出來
瀏覽:186日期:2022-11-14 11:39:15
問題描述
問題是這樣的;先有一個項目;psd中圖片文字居多;我現(xiàn)在以切圖的形勢;把文字切下來;發(fā)現(xiàn)放在網(wǎng)頁中非常模糊;請問有什么方法可以解決
問題解答
回答1:除非你psd的分辨率比較高 可以用圖片 要不然你就還是老老實實復(fù)制粘貼好好寫html css
回答2:psd里的文字清晰嗎 不清晰的話放在網(wǎng)頁上也不清晰
回答3:切的時候使用png或者高質(zhì)量的jpg格式
回答4:非常模糊,這個或許可能就是你文字的問題。
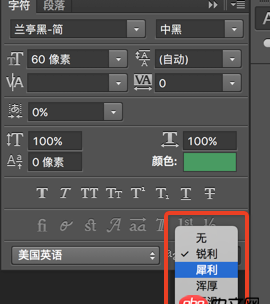
在PS中文字是有幾個選項的。

根據(jù)所選的類型,文字的表現(xiàn)形式也是有所不同的。
標(biāo)簽:
JavaScript
上一條:javascript - checkbox 清除問題下一條:javascript - 手機網(wǎng)頁上實現(xiàn)調(diào)用相冊或者拍照或者錄制短視頻上傳,有沒有人有做過相關(guān)功能,求告知,項目用,急!!!
相關(guān)文章:
1. PHPExcel表格導(dǎo)入數(shù)據(jù)庫怎么導(dǎo)入2. macos - 無法source activate python273. 預(yù)訂金和尾款分別支付4. javascript - 微信網(wǎng)頁開發(fā)從菜單進入頁面后,按返回鍵沒有關(guān)閉瀏覽器而是刷新當(dāng)前頁面,求解決?5. empty比isset更嚴(yán)格一點6. thinkphp6使用驗證器 信息如何輸出到前端頁面7. 我在導(dǎo)入模板資源時遇到無法顯示的問題,請老師解答下8. 運行python程序時出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯誤?9. python - sqlalchemy更新數(shù)據(jù)報錯10. javascript - h5微信中怎么禁止橫屏
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備