文章詳情頁
html5 - vue項目中vuex存儲問題
瀏覽:208日期:2022-11-09 08:41:10
問題描述

實現(xiàn)效果:點擊按鈕切換左邊菜單的寬度。
我現(xiàn)在已經(jīng)用Vuex存儲了一個字段IsOpen,然后nav組件和menu組件都已經(jīng)獲取到了字段的初始值,點擊nav組件按鈕的時候也切換了IsOpen的值,但是改變寬度的類名沒有切換。
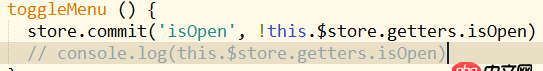
這是nav組建的代碼:
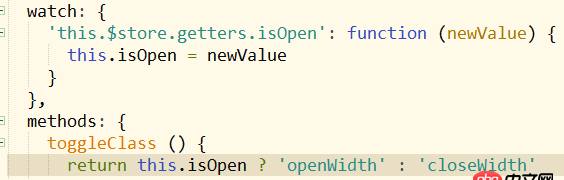
這是menu組件的代碼:

問題解答
回答1:import { mapGetters } from ’vuex’
export {
computed: mapGetters[’toggleClass’]
}
在倉庫的 getters 文件里面寫切換樣式的代碼
回答2:請仔細(xì)閱讀vuex文檔
Vuex 的狀態(tài)存儲是響應(yīng)式的。當(dāng) Vue 組件從 store 中讀取狀態(tài)的時候,若 store中的狀態(tài)發(fā)生變化,那么相應(yīng)的組件也會相應(yīng)地得到高效更新。
你可以直接將vuex的數(shù)據(jù)綁定到你的標(biāo)簽上
<p v-bind:class='[this.$store.getters.isOpen ? ’openWidth’, ’closeWidth’]'></p>
標(biāo)簽:
Html5
相關(guān)文章:
1. macos - 無法source activate python272. android - 如何實現(xiàn)QQ pad 點擊右側(cè)輸入框,只頂右側(cè)的布局,左側(cè)布局不動3. css - 關(guān)于background-position百分比的問題?4. 運行python程序時出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯誤?5. 小白學(xué)python的問題 關(guān)于%d和%s的區(qū)別6. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了7. javascript - 想請教一下,js中 function中參數(shù) e 到底是什么,每個條用的參數(shù) e的用法都不一樣?8. javascript - npm run build后調(diào)用api返回index.html9. javascript - jquery hide()方法無效10. html5 - chrome上的video控制條不同
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備