javascript - 用localstorage刪除某個key下的某條數據
問題描述
查到的似乎都是用removeItem 然后刪除key 想問下有沒有更加細致的方法可以刪除某個key下的某條數據舉例

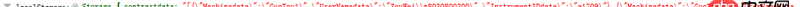
如圖 假如我想把這個contrastdata里面的a1709這條數據刪除 應該怎么寫?
問題解答
回答1:由于localStorage里存的其實都是字符串,所以,你看到的這個實際上是數組contrastdata經過JSON.stringify然后寫入到localStorage里去的結果。
由于原生的localStorage只處理鍵值對的增刪改查,所以要處理contrastdata中a1709這項,只能將contrastdata數組化,然后,刪掉a1709這項后再轉成字符串替換掉,代碼如下:
var contrastdata = JSON.parse(localStorage.getItem(’contrastdata’)); // 數組化后的值delete contrastdata[’a1709’]; // 刪除a1709項localStorage.setItem(JSON.stringify(contrastdata)); // 將刪除a1709項后的contrastdata字符串化寫回localStorage回答2:
最簡單粗暴的
const data = JSON.parse(localStorage.getItem(’contractdata’));// ...localStorage.setItem(’contractdata’, JSON.stringify(data));回答3:
原生只提供了基礎api 要自己封裝函數
回答4:在這里 刪除某個key換個思路就是重新setItem一個新的contractdata去替換掉
回答5:提取contrastdata字符串str
轉換為對象obj
從對象中提取a1709所在的鍵值對,并刪除
設置新的contrastdata
let str = localStorage.getItem(’contrastdata’);let obj = JSON.parse(str);delete obj.instrumentIDdatelocalStorage.setItem(’contrastdata’, JSON.stringify(obj))回答6:
我覺得你要移除某個東西,首先這個東西必須要有唯一的標識,然后在數據里面找到這個標識所對應的一個數據集,然后刪掉這個數據集就行了,對于localstorage, 我最常用的就是把對象push到某個數組,然后把數組字符串化,然后存入localstorage,取出來的時候可以再把字符串對象化。然后根據唯一標識刪掉數組中的某個數據。
相關文章:
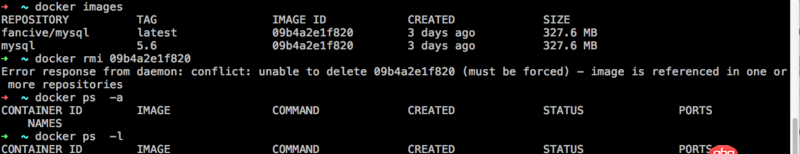
1. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????2. 在應用配置文件 app.php 中找不到’route_check_cache’配置項3. html按鍵開關如何提交我想需要的值到數據庫4. objective-c - 自定義導航條為類似美團的搜索欄樣式5. ios - vue-cli開發項目webstrom會在stylus樣式報錯,飆紅,請大神幫忙6. html5 - 用Egret寫的小游戲,怎么分享到微信呢?7. css - BEM 中塊(Block)有木有什么標準 何時決定一個部分提取為塊而不是其父級的元素呢(Element)?~8. css3 - 怎么感覺用 rem 開發的不多啊9. css - width設置為100%之后列表無法居中10. python - 在pyqt中做微信的機器人,要在表格中顯示微信好友的名字,卻顯示不出來,怎么解決?

 網公網安備
網公網安備