python - angular route 與 django urls 沖突怎么解決?
問題描述
app.js
var app = angular.module(’app’, [ ’ngResource’, ’ngRoute’, // ’ui.bootstrap’, // ’ngResource’, ’student’,]);app.config(function( $locationProvider, $routeProvider ){ $locationProvider.html5Mode({ enabled:true }) $routeProvider. when('/', {template: ’base’, }). when('/student/1', {template: '<student-detail></student-detail>', }). otherwise({template: 'Not Found' }) });
student.js
var app = angular.module(’student’, []);app.component(’studentDetail’,{templateUrl:’studentDetail.html’,controller: function($scope) {$scope.test = ’Got it.’} });
urls.py
class SimpleStaticView(TemplateView): def get_template_names(self):return [self.kwargs.get(’template_name’) + '.html']urlpatterns = [ url(r’^admin/’, include(admin.site.urls)), url(r’^api/’, include('students.api.urls', namespace=’students-api’)), url(r’^(?P<template_name>w+)$’, SimpleStaticView.as_view(), name=’example’), url(r’^$’, TemplateView.as_view(template_name=’home.html’)),]if settings.DEBUG: urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) # urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
測試,當(dāng)訪問/,base字段是出現(xiàn)的,說明ng-view工作 正常,但當(dāng)訪問/students/1時,返回django路由報(bào)錯,未找到該路由。
studentDetail.html是存在的。
這是angular沒獲取到路由請求嗎?該如何解決?謝謝。
問題解答
回答1:謝邀,推薦你先看一下這篇文章 - 單頁應(yīng)用的核心
開發(fā)調(diào)試時,你可以使用開發(fā)者工具,查看一下模板請求的實(shí)際路徑,另外Django 路由配置,你只要能匹配模板請求地址,正確返回模板文件即可。Angular 1.x 前端部分請參考以下示例:
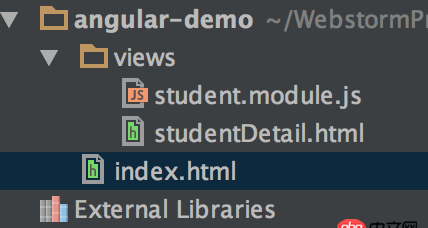
Angular 1.x Demo 項(xiàng)目目錄結(jié)構(gòu)
views/student.module.js
var studentModule = angular.module(’student’, []);studentModule.component(’studentDetail’,{ templateUrl:’views/studentDetail.html’, // 注意這邊的路徑,相對于根目錄 controller: function($scope) {$scope.test = ’Got it.’ }});
views/studentDetail.html
<h4>{{test}}</h4>
index.html
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>Angular 1.x Demo</title> <base href='http://www.piao2010.com/' > <!--需根據(jù)部署后的實(shí)際路徑做調(diào)整--> <script src='https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js'></script> <script src='https://cdn.bootcss.com/angular.js/1.6.3/angular-route.min.js'></script> <script src='http://www.piao2010.com/wenda/views/student.module.js'></script></head><body ng-app='app'><p> <a href='http://www.piao2010.com/student'>Student</a></p><p ng-view></p><script type='text/javascript'> var app = angular.module(’app’, [’ngRoute’,’student’, ]); app.config( function( $locationProvider, $routeProvider ){$locationProvider.html5Mode({ enabled:true});$routeProvider.when('/', { template: ’base’,}).when('/student', { template: '<student-detail></student-detail>',}).otherwise({ template: 'Not Found'}) });</script></body></html>
建議如果新項(xiàng)目使用 Angular 1.x 都要不要再使用$scope哈,好處有很多,其中一點(diǎn)是方便以后升級遷移,開發(fā)語言可以考慮使用 ES6 或 TypeScript。組件示例如下:
const counter = { bindings: { count: ’<’ }, controller() { this.increment = () => this.count++; this.decrement = () => this.count--; }, template: ` <p> <button ng-click='$ctrl.decrement()'>-</button> <input ng-model='$ctrl.count'> <button ng-click='$ctrl.increment()'>+</button> </p> `};angular .module(’app’) .component(’counter’, counter);
詳細(xì)可以參考,component-property-binding-input-angular-2
另外如果有興趣的話或項(xiàng)目允許的話,可以考慮一下使用新版的Angular,當(dāng)前最新的版本是4.0.1哈
友情提示(題主請略過):本示例需要啟本地服務(wù)器哈,如果有安裝Python的話,可以在命令行運(yùn)行 python -m SimpleHTTPServer
參考資料
Angularjs html5mode模式路由
angular路由去掉的URL里的#號
相關(guān)文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. dockerfile - 為什么docker容器啟動不了?3. 請教各位大佬,瀏覽器點(diǎn) 提交實(shí)例為什么沒有反應(yīng)4. javascript - es6中this5. macos - mac下docker如何設(shè)置代理6. dockerfile - 我用docker build的時候出現(xiàn)下邊問題 麻煩幫我看一下7. 新手 - Python 爬蟲 問題 求助8. javascript - 用rem寫的頁面,安卓手機(jī)顯示文字是正常的,蘋果顯示的文字是特別小的是為什么呢9. mysql - AttributeError: ’module’ object has no attribute ’MatchType’10. javascript - 我的站點(diǎn)貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備