python - flask_Bootstrap的WTF的調用疑問
問題描述
各位大神,我在這個地方定義了一個表單,但是到前端的flask_Bootstrap調用就有點懵逼了。。求助
from flask_wtf import FlaskFormfrom wtforms import StringField,SubmitFieldfrom wtforms.validators import DataRequiredclass track(FlaskForm): test = StringField(’測試’,validators=[DataRequired(message=’不能為空’)]) commit = SubmitField(’確認’)
上面寫的是一個表單,下面在前端使用flask_Bootstrap的wtf.quick_form
{% extends 'base.html' %}{% import 'bootstrap/wtf.html' as wtf %}{% block title %}test{% endblock %}{% block page_content %} <p >{{ wtf.quick_form(form) }} </p>{% endblock %}
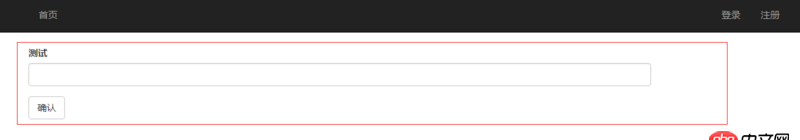
但是在前端顯示出來是這樣的

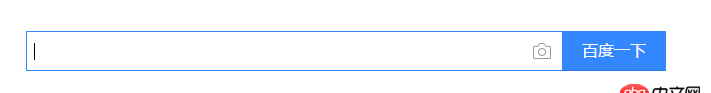
我知道這樣顯示是正常,但是我現在懵逼了,不知道怎么調成下面這樣。。。把確認按鈕放到表單框的旁邊。。并且大小和高度和表單框一樣。。求助各位大神。。。
問題解答
回答1:<form role='form'> {{ wtf.quick_form(form) }}</form>class NameForm(FlaskForm): name = StringField(validators=[Required()],render_kw={'placeholder': 'your name','style':'width:300px'}) submit = SubmitField(’Submit’)
(1)內聯表單: 內聯表單中所有圖片描述元素都向左對齊,標簽并排,要創建內聯表單,需要在form標簽中加入class.form-inline(2)render_kw可以修改表單元素樣式,style就是CSS參考:http://blog.csdn.net/kevin_qq...http://www.poluoluo.com/jzxy/...
不上圖了,圖居然是飄在中間的。。
相關文章:
1. node.js - mysql如何通過knex查詢今天和七天內的匯總數據2. mysql 插入數值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區別???4. mysql - 百萬行的表中是否盡量避免使用update等sql語句?5. python - 在使用Pycharm時經常看到如下的樣式,小括號里紅色的部分是什么意思呢?6. Python從URL中提取域名7. javascript - 新浪微博網頁版的字數限制是怎么做的8. 怎么在網頁中設置圖片進行左右滑動9. javascript - 豆瓣的這個自適應是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義

 網公網安備
網公網安備