angular.js - 怎么用Angularjs 來實現(xiàn)如圖
問題描述

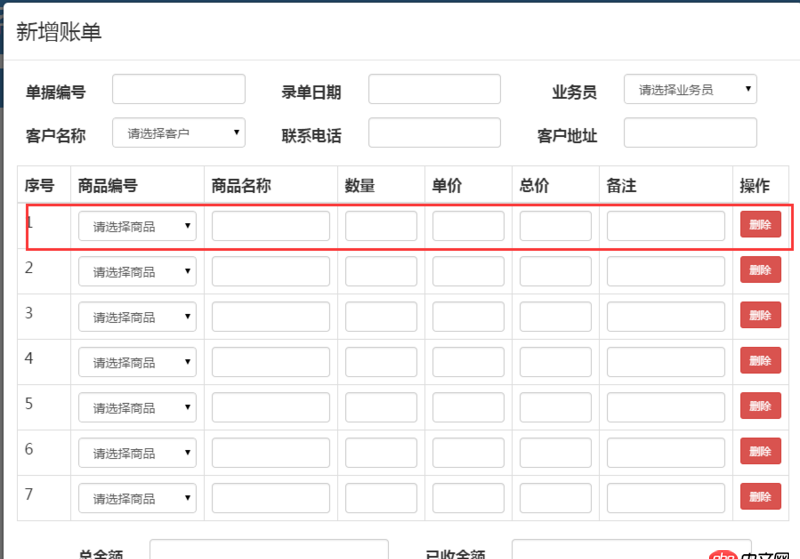
每一行作為一個訂單商品詳情選擇商品填充商品名稱,價格數(shù)量默認為1,價格和數(shù)量可以手動修改,總價不能修改 總價=數(shù)量*單價;
怎么綁定這個每一行的model啊
問題解答
回答1:寫了一個sample做參考:
<body ng-app='orderSum'> <table ng-controller='orderController'><thead> <tr><th>序號</th><th>數(shù)量</th><th>單價</th><th>總價</th> </tr></thead><tbody ng-repeat='order in orders track by $index'> <tr><td>{{ $index+1 }}</td><td><input ng-model='order.count'></td><td><input ng-model='order.price'></td><td><input readonly='true' value='{{ order.count * order.price }}'></td> </tr></tbody> </table> <script> var myApp = angular.module('orderSum',[]); myApp.controller('orderController',[’$scope’,function($scope){$scope.orders=[];$scope.orders.length=10; }]); </script></body>回答2:
ng-repeat + array.push({id:1,name:’’,price:0,num:0})
ng-repeat=’x in array’
ng-model=’x.num’
ng-model=’x.price’
ng-bind=’x.num * x.price’
回答3:ngRepeat
相關文章:
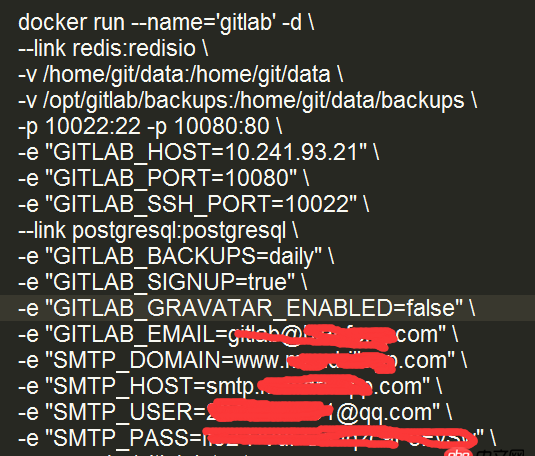
1. docker - 如何修改運行中容器的配置2. dockerfile - [docker build image失敗- npm install]3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. 為什么我ping不通我的docker容器呢???5. docker不顯示端口映射呢?6. docker網(wǎng)絡端口映射,沒有方便點的操作方法么?7. javascript - nodejs調用qiniu的第三方資源抓取,返回401 bad token,為什么8. docker綁定了nginx端口 外部訪問不到9. angular.js - angular內容過長展開收起效果10. nignx - docker內nginx 80端口被占用

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備