angular.js - 求一個angularJS寫法
問題描述
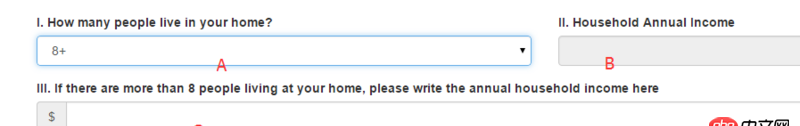
 A是下拉列表 BC是文本框。默認C文本框是隱藏。B文本框可用 。要實現當A下拉選擇最后一個元素,B禁用同時C顯示。A不選擇最后一個元素,恢復原樣。
A是下拉列表 BC是文本框。默認C文本框是隱藏。B文本框可用 。要實現當A下拉選擇最后一個元素,B禁用同時C顯示。A不選擇最后一個元素,恢復原樣。
<fieldset> <legend>Household Income Survey</legend> <p class='row'><p class='form-group col-xs-12 col-sm-6'> <label for='HouseholdSize' class='control-label'>I. How many people live in your home?</label> <select name='HouseholdSize' id='HouseholdSize'><option value='1'>1</option><option value='2'>2</option><option value='3'>3</option><option value='4'>4</option><option value='5'>5</option><option value='6'>6</option><option value='7'>7</option><option value='8'>8</option><option value='8+'>8+</option> </select></p><p class='form-group col-xs-12 col-sm-6'> <label for='HouseholdIncome' class='control-label'>II. Household Annual Income</label> <select name='HouseholdIncome' id='HouseholdIncome'><option value=''></option><option value='15171'>15171</option><option value='21590'>21590</option><option value='29101'>29101</option><option value='36612'>36612</option><option value='44123'>44123</option><option value='51634'>51634</option><option value='59145'>59145</option><option value='66656'>66656</option><option value='74167'>74167</option> </select></p> </p> <p id='HouseholdIncomeGroup'><label for='HouseholdIncome'>III. If there are more than 8 people living at your home, please write the annual household income here</label><p class='input-group'> <p class='input-group-addon'>$</p> <input type='text' name='' placeholder=''></p> </p></fieldset>
問題解答
回答1:html代碼:
<fieldset ng-controller='IncomeCtrl'> <legend>Household Income Survey</legend> <p class='row'><p class='form-group col-xs-12 col-sm-6'> <label class='control-label'>I. How many people live in your home? </label> <select ng-model='householdSize' ng-change='change()'><option value='1'>1</option><option value='2'>2</option><option value='3'>3</option><option value='4'>4</option><option value='5'>5</option><option value='6'>6</option><option value='7'>7</option><option value='8'>8</option><option value='8+'>8+</option> </select></p><p class='form-group col-xs-12 col-sm-6'> <label class='control-label'>II. Household Annual Income </label> <select ng-model='householdIncome' ng-disabled='showDefIncom'><option value=''></option><option value='15171'>15171</option><option value='21590'>21590</option><option value='29101'>29101</option><option value='36612'>36612</option><option value='44123'>44123</option><option value='51634'>51634</option><option value='59145'>59145</option><option value='66656'>66656</option><option value='74167'>74167</option> </select></p> </p> <p ng-show='showDefIncom'><label class='control-label'> III. If there are more than 8 people living at your home, please write the annual household income here</label><p class='input-group'> <p class='input-group-addon'>$</p> <input type='text' ng-model='defHouseholdIncome'></p> </p></fieldset>
JavaScript代碼:
.controller(’IncomeCtrl’, function ($scope) { $scope.householdSize = 1; $scope.householdIncome = 15171; $scope.defHouseholdIncome = 0; $scope.showDefIncom = false; $scope.change = function () {$scope.showDefIncom = $scope.householdSize === ’8+’ ? true : false; };})回答2:
和 @nightire 的思路一樣的,這里貼出代碼部分:
html<body ng-app='app'> <p ng-controller='main'><select ng-options='item for item in items' ng-model='selVal' ng-init='selVal = items[0]'></select><input type='text' ng-model='b' ng-disabled='selVal===items[items.length-1]' placeholder='b'><input type='text' ng-model='c' ng-show='selVal===items[items.length-1]' placeholder='c'> </p> <script type='text/javascript'> var app = angular.module(’app’, []); app.controller(’main’, [’$scope’, function($scope) {$scope.items = [’1’, ’2’, ’3’, ’4’, ’5’]; }]); </script></body>
大概這樣的。
回答3:<select> 填充好,然后 ng-model 綁定作用域里一個屬性,然后 $watch 這個屬性,當條件滿足時改變一個狀態屬性(預先定義好),最后將這個狀態屬性雙向綁定給 B 的 ng-disabled 和 C 的 ng-show/ng-if 就行了吧。
相關文章:
1. javascript - 移動端,當出現遮罩層的時候,遮罩層里有div是超出高度scroll的,怎么避免滑動div的時候,body跟隨滑動?2. dockerfile - 為什么docker容器啟動不了?3. javascript - 用rem寫的頁面,安卓手機顯示文字是正常的,蘋果顯示的文字是特別小的是為什么呢4. macos - mac下docker如何設置代理5. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應6. javascript - webapp業務流程基本一致,多套主題(樣式基本不一樣,交互稍有偏差)管理,并且有不斷有新增主題,該如何設計組件化架構?7. apache - 本地搭建wordpress權限問題8. 新手 - Python 爬蟲 問題 求助9. javascript - 從mysql獲取json數據,前端怎么處理轉換解析json類型10. javascript - JS設置Video視頻對象的currentTime時出現了問題,IE,Edge,火狐,都可以設置,反而chrom卻...

 網公網安備
網公網安備