前端 - 封裝d3的data.format功能遇到問題
問題描述
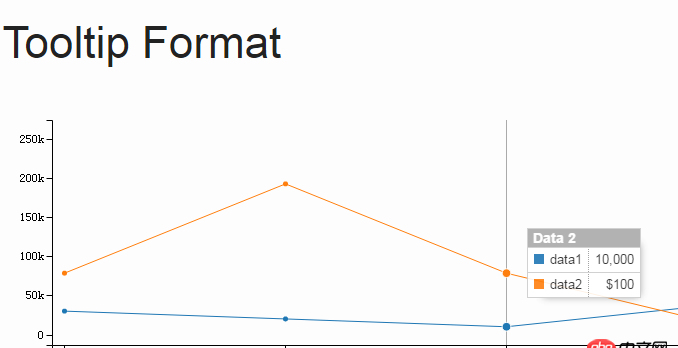
在使用c3.js的tooltip.format.value功能的時(shí)候碰到一些問題,需要自己封裝一個(gè)函數(shù),DOM中直接呈現(xiàn)一個(gè)下拉列表,用戶可以選擇值來設(shè)定format有四個(gè)選項(xiàng),$,千位符,精確到小數(shù)點(diǎn)兩位或者其他位,同時(shí)設(shè)置$和千位符($6789,000)


框架用的是angularjs,我在directive指令里面封裝了一個(gè)函數(shù)
function dataFormat() {var tooltipFormatValue = [];tooltipFormatValue[0] = {’$’:d3.format('$')};tooltipFormatValue[1] = {’thousands separator’:d3.format('s')};//千位符tooltipFormatValue[2] = {’precision’:d3.format('.2f')};//精確小數(shù)點(diǎn)后面兩位tooltipFormatValue[3] = {’$ and thousands separator’: d3.format('$ | currency: $')};//帶$和千位符console.log(tooltipFormatValue)d3.format = { value: function(value,id,name) { var format = id === name ? d3.format(’,’):d3.format(’,’); return format(value); }} }
**1.怎么同時(shí)設(shè)定$和千位符格式?2.不知道我的函數(shù)思路對(duì)不對(duì),目前思緒很混亂**
問題解答
回答1:1.怎么同時(shí)設(shè)定$和千位符格式?d3.format(’$,’)(value)
相關(guān)文章:
1. nignx - docker內(nèi)nginx 80端口被占用2. docker不顯示端口映射呢?3. docker綁定了nginx端口 外部訪問不到4. angular.js - angular內(nèi)容過長展開收起效果5. javascript - nodejs調(diào)用qiniu的第三方資源抓取,返回401 bad token,為什么6. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?7. dockerfile - 我用docker build的時(shí)候出現(xiàn)下邊問題 麻煩幫我看一下8. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?9. java - 為什么此私有靜態(tài)變量能被訪問呢?10. thinkphp5.1學(xué)習(xí)時(shí)遇到session問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備