angular.js - angular指令通過"="不能獲取數據
問題描述
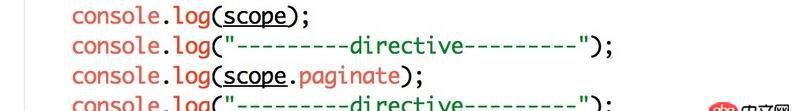
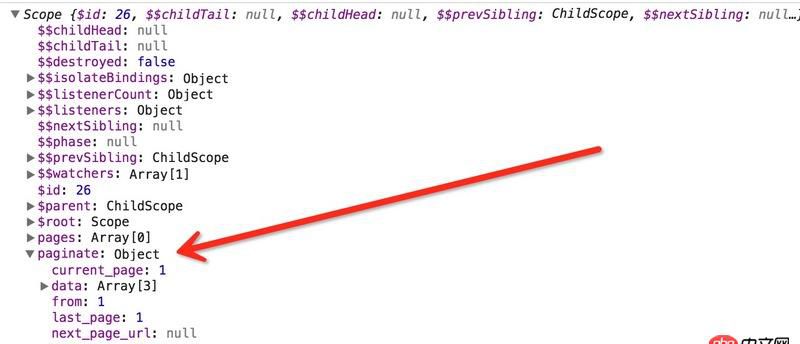
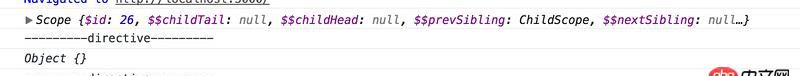
也不能說不能獲取,但是不知道出了什么問題, scope 可以看到, 但是通過屬性訪問卻訪問不到
具體看下面代碼和圖片
html 中
<ul widget-paginate='vm.activities'></ul>
directive.js 中
var directive = { scope:{paginate : ’=widgetPaginate’ }, link : link}function link(scope, ele, attrs){ console.log(scope); console.log('---------directive---------'); console.log(scope.paginate.data); console.log('---------directive---------');}



問題解答
回答1:var directive = { scope:{paginate : ’=widgetPaginate’ }, link : link}function link(scope, ele, attrs){ console.log(scope); console.log('---------directive---------'); $timeout(console.log(scope.paginate.data));//這樣應該能取得的。 console.log('---------directive---------');}
因為數據的異步問題
回答2:你這個數據是從后臺獲取的吧。使用$watch監聽一下,你就知道了,我也認為是異步的問題。
相關文章:
1. javascript - react如何獲取offsetX?2. python - sqlalchemy更新數據報錯3. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下4. MySQL中無法修改字段名的疑問5. macos - 無法source activate python276. PHPExcel表格導入數據庫怎么導入7. css - 移動端 盒子內加overflow-y:scroll后 字體會變大8. 運行python程序時出現“應用程序發生異常”的內存錯誤?9. html - 網頁的a標簽到底要不要寫上域名?10. 我在導入模板資源時遇到無法顯示的問題,請老師解答下

 網公網安備
網公網安備