文章詳情頁
angular.js - ng-repeat用于option標簽。
瀏覽:86日期:2024-10-08 08:51:53
問題描述
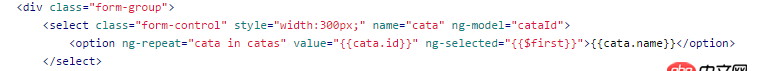
代碼是這樣的: 頁面上顯示是這樣的:
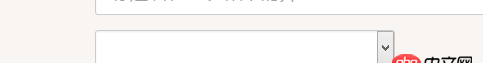
頁面上顯示是這樣的:

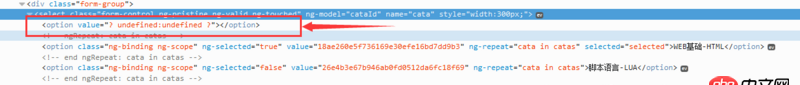
控制臺查看元素是這樣的:
 多出來一個循環。請問出現這個循環的原因是什么?有沒有好的解決辦法?angular版本1.4.5
多出來一個循環。請問出現這個循環的原因是什么?有沒有好的解決辦法?angular版本1.4.5
問題解答
回答1:自己解決了:添加:
<option value=''>選擇</option>回答2:
為什么用ng-repeate 可以用ng-options 。如果用ng-options的話記得寫一個默認的請選擇項。
回答3:你的第一次獲取數據的時候,能全部顯示出來嗎
相關文章:
1. 關于nginx location配置的問題,root到底是什么2. angular.js - angularjs的自定義過濾器如何給文字加顏色?3. 關于docker下的nginx壓力測試4. docker鏡像push報錯5. angular.js - angular內容過長展開收起效果6. linux - openSUSE 上,如何使用 QQ?7. linux - 升級到Python3.6后GDB無法正常運行?8. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯9. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?10. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?
排行榜

 網公網安備
網公網安備