文章詳情頁
angular.js - 怎樣實現點擊 “分數” 后按分數升序和降序排列?
瀏覽:251日期:2024-10-06 18:44:21
問題描述
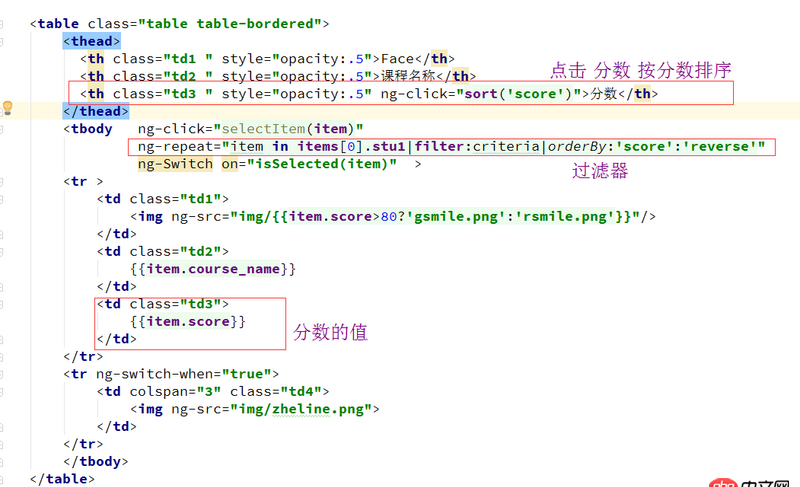
如下代碼實現了刷新自動降序排列,如何實現點擊事件,點擊后才升序和降序排列?

問題解答
回答1:首先,樓上說的對,你ng-repeat放錯位置了,應該放在tr了。
ng-click如果只是按分數排序,可以不傳參數;如果課程名和臉也排序,那就傳參數,調同一個方法。
分數排序這個地方,controller里聲明一個排序標識,升序或者降序都可以,用來記錄當前在排序的狀態的。出發sort()這個排序方法的時候先判斷狀態,根據狀態來判斷排序方式。并把標識放到’score’那個位置,后面那個翻轉不要了。
orderBy:sortFlag
controller里面切換sortFlag的值。
$scope.sortFlag = ’score’; //聲明標識變量并初始化排序方式$scope.sort = function(){ $scope.sortFlag = $scope.sortFlag === ’score’ ? ’-score’ : ’score’; //’-score’ 減號,變換排序方式}回答2:
你ng-repeat的位置放錯了吧,應該放在tr那里吧
相關文章:
1. mysql - 訂單表,我把它分成好幾個,我要查詢訂單,怎么用一條sql語句高效查詢2. javascript - 愛加密的HTML5應用加固服務是什么原理?3. php 加載的文件 css js返回給html沒有效果是什么問題呢?4. 運行python程序時出現“應用程序發生異常”的內存錯誤?5. android - 如何實現QQ pad 點擊右側輸入框,只頂右側的布局,左側布局不動6. html5 - chrome上的video控制條不同7. nginx - ngnix問題8. macos - 無法source activate python279. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了10. javascript - jquery hide()方法無效
排行榜

 網公網安備
網公網安備