angular.js - 已實現的angularjs項目用requirejs進行模塊化時遇到問題
問題描述
其實就是對todoMVC項目用requirejs進行模塊化。原本的angularjs是分別在controller、directive、service中分別定義了一個模塊來代表這三者。下面是directive:todoFocus.js
(function () { ’use strict’ angular.module(’todoFocus’,[]).directive(’todoFocus’,function ($timeout){return function (scope,element,attrs){ scope.$watch(attrs.todoFocus,function (newVal){if(newVal){ $timeout(function(){element[0].focus(); },0,false);} })} })})()
上面就是一個directive。之后在app.js中
(function () { ’use strict’; angular.module(’todomvc’, [’todoCtrl’, ’todoFocus’, ’todoStorage’]);})();
我用requirejs模塊化之后directive變成了這樣:
(function () { ’use strict’ define([’angular’],function (angular) {angular.module(’todoFocus’,[]).directive(’todoFocus’,function ($timeout){return function (scope,element,attrs){ scope.$watch(attrs.todoFocus,function (newVal){if(newVal){ $timeout(function(){element[0].focus(); },0,false);} })} })return ’todoFocus’; })})()
然后app.js變成了這樣:
(function () { ’use strict’; require([’angular’],function (angular) {require([ ’controllers/todoCtrl’, ’directives/todoFocus’, ’services/todoStorage’ ],function (todoCtrl,todoFocus,todoStorage) {angular.module(’todomvc’,[todoCtrl,todoFocus,todoStorage]);angular.bootstrap(document, [’todomvc’]); }) })})();
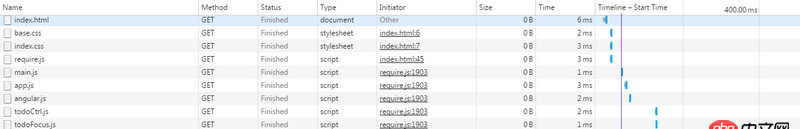
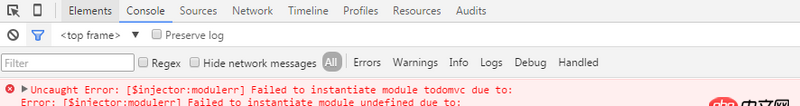
之后打開網頁發現所有的js文件都加載出來了,但是并不能實現效果。。

是不是app.js不能這么寫。沒怎么用過requireJS/(ㄒoㄒ)/~~
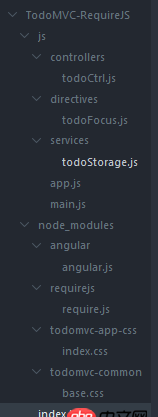
貼一下我的文件路徑
下面是我的main.js
(function (win) { ’use strict’; require.config({paths: { angular: ’../node_modules/angular/angular’},shim: { //專門用來配置不兼容的模塊 angular: { exports: ’angular’ //輸出變量名,表示這個模塊外部調用時的名稱 }},deps: [’app’] //deps數組,表示該模塊依賴app模塊,所以要先加載app模塊});})(window)
感覺我的路徑沒啥問題呀/(ㄒoㄒ)/~~
問題解答
回答1:模塊依賴注入錯誤了,檢查下引用路徑
相關文章:
1. macos - 無法source activate python272. 運行python程序時出現“應用程序發生異常”的內存錯誤?3. javascript - 微信 H5 授權 返回鍵4. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了5. android - 如何實現QQ pad 點擊右側輸入框,只頂右側的布局,左側布局不動6. javascript - npm run build后調用api返回index.html7. css - 關于background-position百分比的問題?8. java - 處理數據關聯關系,使用數據庫表外鍵和代碼內維護相比的優缺點?9. javascript - node得到req不能得到boolean10. 小白學python的問題 關于%d和%s的區別

 網公網安備
網公網安備