angular.js - JS或者angular如何寫遞歸呢?
問題描述

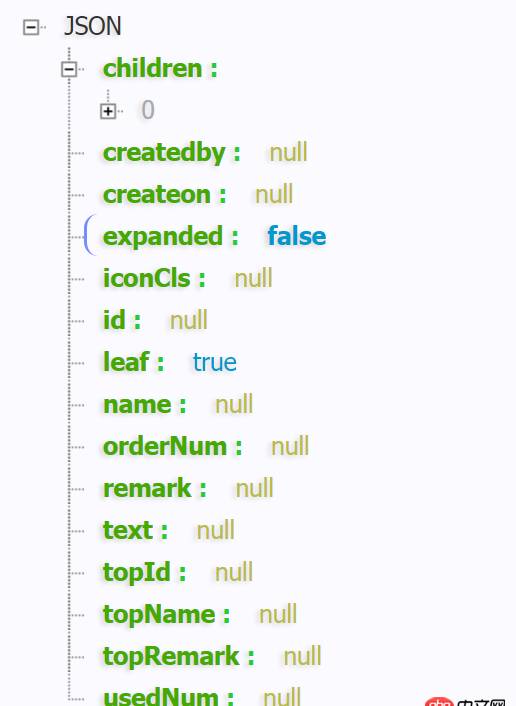
如圖是一個(gè)對象,每個(gè)子節(jié)點(diǎn)里面都有一個(gè)children的數(shù)組,數(shù)組都是這樣模式的對象組合。
最低端的children.length=0.我需要 依次按照節(jié)點(diǎn)來把對象添加到一個(gè)集合里面,比如angular的 $scope.list=[];
我現(xiàn)在是這樣寫的。能用,但是順序不對啊 有些節(jié)點(diǎn)比較后的,但是靠前,以至于顯示不對啊:
cycle(data);function cycle(projection) { console.log('現(xiàn)在第幾:'+times,projection.name); times += 1; if(times < 15) {for(var k in projection) { if(k == 'children') {//console.log('find k.value is:', projection[k]);if(projection[k].length > 0) { for(var i = 0; i < projection[k].length; i++) {//console.log('size>0:name', projection[k][i].name, projection[k][i]);cycle(projection[k][i]);$scope.dd.push(projection[k][i]); }} }} } }console.log('sfdsfsdfsdfsdf:', $scope.dd); });
需求是:要依次按照金字塔的節(jié)點(diǎn)加到$scope.list.push();里面,而不能第三層的節(jié)點(diǎn)對象 先于第二層對象加到里面。如何完善這個(gè)東東?
問題解答
回答1:消滅零回復(fù)草草草草草草草草草草草草
相關(guān)文章:
1. python - sqlalchemy更新數(shù)據(jù)報(bào)錯(cuò)2. 運(yùn)行python程序時(shí)出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯(cuò)誤?3. javascript - h5微信中怎么禁止橫屏4. macos - 無法source activate python275. empty比isset更嚴(yán)格一點(diǎn)6. thinkphp6使用驗(yàn)證器 信息如何輸出到前端頁面7. 我在導(dǎo)入模板資源時(shí)遇到無法顯示的問題,請老師解答下8. PHPExcel表格導(dǎo)入數(shù)據(jù)庫怎么導(dǎo)入9. javascript - 微信網(wǎng)頁開發(fā)從菜單進(jìn)入頁面后,按返回鍵沒有關(guān)閉瀏覽器而是刷新當(dāng)前頁面,求解決?10. 預(yù)訂金和尾款分別支付

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備