angular.js - angularjs url 傳一個對象
問題描述
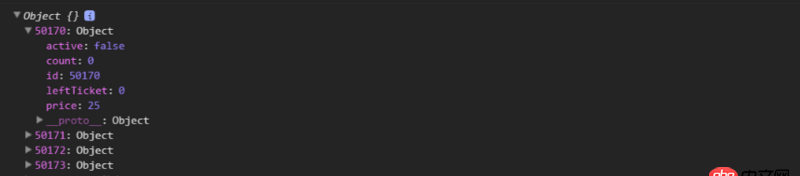
以前傳參數都是多個的key:value的形式。現在的需求是將整個對象傳過去,像下面這樣 然后我的寫法是
然后我的寫法是
/*前往訂單詳情頁面*/$scope.goOrderDetails=function(){//counArr就是圖片里的對象 $state.go(’ticket.pay’,{countArr:countArr})}
在接收頁面
var countArr=$stateParams.countArr;console.log(countArr);console.log(countArr.length);
結果不對了,console.log(countArr)的結果是[object object],url也變成了127.0.0.1:9002/ticket/pay/%5Bobject%20Object%5D我想知道是哪里的問題,之前沒遇到過傳一個對象的需求
問題解答
回答1:要這樣傳的話,得
$state.go(’ticket.pay’,{countArr: JSON.stringify(countArr)})
取的時候
var countArr = JSON.parse($stateParams.countArr)
直接傳對象的話,建議用瀏覽器存儲來傳,參考這個
回答2:是不是要先轉成json呢,
回答3:路由中設置 params.state(’urlname’,{
url:’urlname’,templateUrl:...,controller:...,params:{testObj:''}
})
這樣頁面中取出來的的testObj還是對象的,直接用你需要的屬性就好了
補充...這個params里當然也可以是testObj:{}
相關文章:

 網公網安備
網公網安備