文章詳情頁
angular.js - select的 ng-model 循環(huán)綁定 循環(huán)追加
瀏覽:79日期:2024-09-26 17:35:20
問題描述
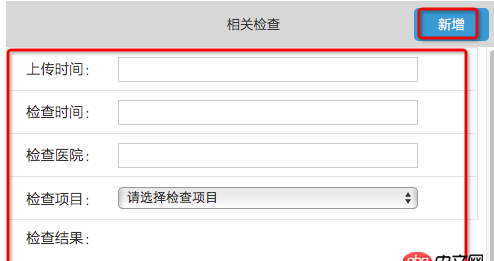
 點(diǎn)擊新增,新增紅框部分,想要新增的檢查項(xiàng)的select ng-model是循環(huán)綁定的
點(diǎn)擊新增,新增紅框部分,想要新增的檢查項(xiàng)的select ng-model是循環(huán)綁定的 選擇檢查項(xiàng)追加不同檢查項(xiàng)怎么才能做到每個(gè)循環(huán)體的ng-model的命名不同且追加檢查結(jié)果的循環(huán)體命名不同
選擇檢查項(xiàng)追加不同檢查項(xiàng)怎么才能做到每個(gè)循環(huán)體的ng-model的命名不同且追加檢查結(jié)果的循環(huán)體命名不同
問題解答
回答1:var list=[{name:’血常規(guī)’,detail:{}},{name:’項(xiàng)目1’,detail:{}} ];
detail里放檢查結(jié)果,結(jié)構(gòu)隨你
上一條:angular.js - 為啥我的angular一直說找不到本地的json數(shù)據(jù)下一條:angular.js - springMVC和angular的ui-router如何配置url?
相關(guān)文章:
1. php多任務(wù)倒計(jì)時(shí)求助2. 數(shù)組排序,并把排序后的值存入到新數(shù)組中3. 默認(rèn)輸出類型為json,如何輸出html4. 怎么能做出標(biāo)簽切換頁的效果,(文字內(nèi)容隨動(dòng))5. python的正則怎么同時(shí)匹配兩個(gè)不同結(jié)果?6. PHP訂單派單系統(tǒng)7. python中def定義的函數(shù)加括號(hào)和不加括號(hào)的區(qū)別?8. javascript - charles map remote映射問題9. mysql - sql 左連接結(jié)果union右連接結(jié)果,導(dǎo)致重復(fù)性計(jì)算怎么解決?10. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備