angular.js - 請教一個關于angularjs的小問題
問題描述
我是angularjs的一個新手,今天在項目中遇到這樣的一個問題我想在1S種以后給p隱藏掉,但是一直沒效果,求解,為什么一直沒反應
<p ng-show='on'>111</p>app.controller(’myinfoCtrl’, [’$scope’],function($scope) { $scope.on=true; setTimeout(function(){console.log($scope.on)$scope.on=false;console.log($scope.on) },1000)}
問題解答
回答1:
<!DOCTYPE html><html ng-app='app'><head> <title></title> <script type='text/javascript' src='x.js'></script></head><body ng-controller='myinfoCtrl'><p ng-show='on'>111</p><script type='text/javascript'> var app = angular.module(’app’, []); app.controller(’myinfoCtrl’, [’$scope’,function($scope) {$scope.on=true;setTimeout(function(){ console.log($scope.on) $scope.on=false; $scope.$apply(); console.log($scope.on)},1000) }]);</script></body></html>
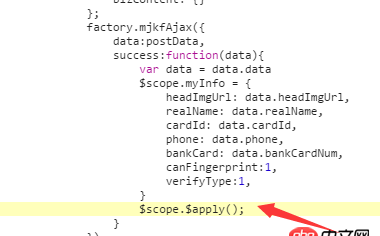
在回調函數里需要手動調用$scope.$apply();
或者使用$timeouthttp://www.piao2010.com/...
望采納,謝謝
回答2:
用$timeout:
app.controller(’myinfoCtrl’, [’$scope’,’$timeout’],function($scope,$timeout) { $scope.on=true; $timeout(function(){$scope.on=false; },1000)}
直接在setTimeout中改變$scope中綁定的變量不會觸發變量的臟數據檢查,變量變化不會被同步到界面,因此界面也不會做出更改。
回答3:
我沒用過setTimeout, 不過把setTimeout換成$timeout 可以實現你說的效果
回答4:
<p ng-show='on'>111</p>
app.controller(’myinfoCtrl’, [’$scope’],function($scope) {
$scope.on=true;setTimeout(function(){ $scope.$apply(function(){$scope.on=false; });},1000)
}用setTimeout不會觸發$digest循環,建議用angular封裝好的$timeout吧
回答5:


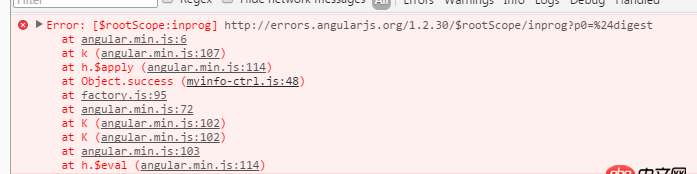
@流星留步 為什么會報錯?
相關文章:
1. 運行python程序時出現“應用程序發生異常”的內存錯誤?2. 小白學python的問題 關于%d和%s的區別3. macos - 無法source activate python274. javascript - npm run build后調用api返回index.html5. android - 如何實現QQ pad 點擊右側輸入框,只頂右側的布局,左側布局不動6. css3 - css怎么做出這樣的效果?7. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下8. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了9. html - vue里面:src在IE(9-11)下不顯示圖片10. css - 關于background-position百分比的問題?

 網公網安備
網公網安備