文章詳情頁
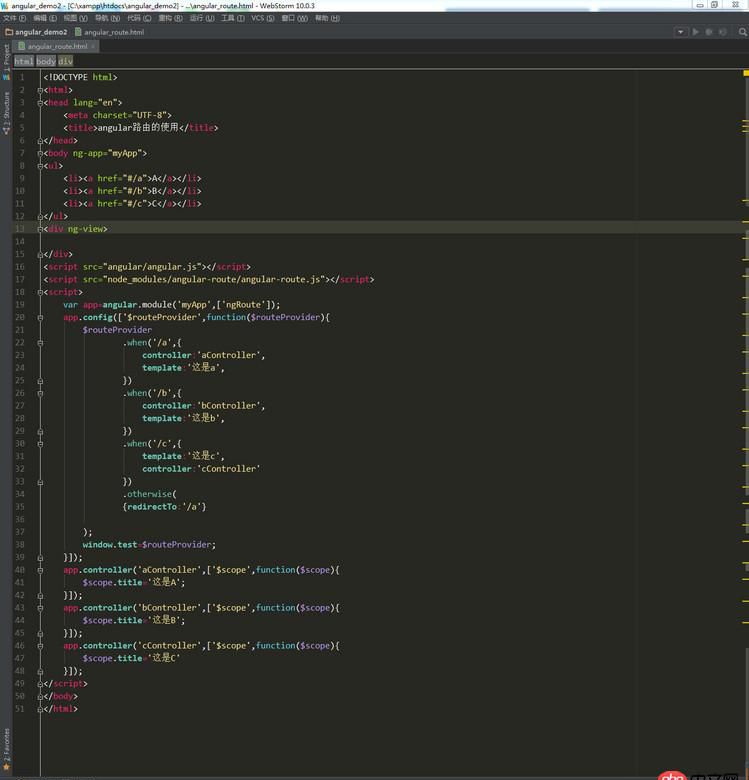
angular.js - 學習ng路由模塊遇到點擊鏈接到錨點時URL后面多出個#!是怎么回事
瀏覽:198日期:2024-09-19 13:17:35
問題描述


問題解答
回答1:設置$locationProvider.html5Mode(true);開啟html5模式,就可以將#!去掉。
你也可以將#!換成你自己喜歡的
$locationProvider.hashPrefix('#'); //變成 ##
具體可看下面鏈接文檔:https://docs.angularjs.org/ap...$locationProvider
相關文章:
1. docker容器呢SSH為什么連不通呢?2. docker網絡端口映射,沒有方便點的操作方法么?3. nignx - docker內nginx 80端口被占用4. angular.js - angular內容過長展開收起效果5. docker綁定了nginx端口 外部訪問不到6. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下7. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?8. thinkphp5.1學習時遇到session問題9. 前端 - ng-view不能加載進模板10. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款
排行榜

 網公網安備
網公網安備