文章詳情頁
angular.js input輸入正確數據框變紅色
瀏覽:303日期:2024-09-18 11:04:18
問題描述
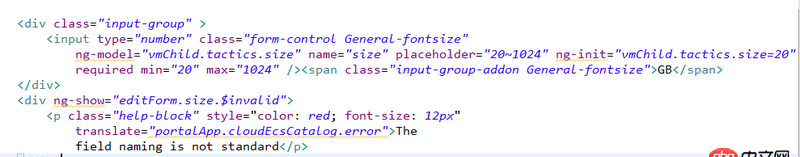
圖片描述


問題解答
回答1:你最好能在線上把示例的代碼提交運行出來,從你現在提供的代碼看不出來問題
回答2:試試,ng-min ng-max
回答3:表單驗證成功失敗可以設置對應樣式,http://blog.csdn.net/u0111270...
回答4:其實你可以把輸入框放到一個 <form></form> 里面,然后給 form 添加一個 name 屬性:<form name='myForm'></form>。輸入框給一個 ng-model,比如叫 size
這樣做,你就可以在 HTML 里面,實時調用 myForm.size.$valid 來判斷是否通過驗證。類似的,你也可以從 myForm.size.$error 這個 Object 中獲取更詳細的錯誤信息
用這個,給輸入框動態添加 class 就好,用 ng-class
上一條:angular.js - Angular 像這種重復判斷的表達式 有什么好的解決辦法嗎?~下一條:angular.js - 調后臺接口 返回數據同步到 scope 上的 service 怎么寫?~
相關文章:
排行榜

 網公網安備
網公網安備