angular.js - angular如何在點(diǎn)擊元素附近生成一個(gè)彈框,類似worktile點(diǎn)擊彈出下拉框
問題描述
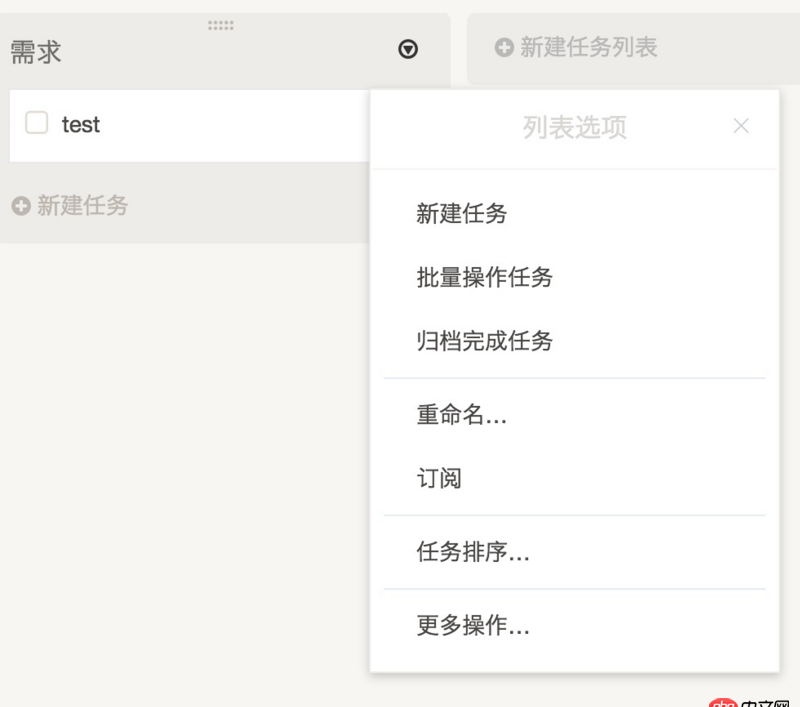
如題,比如點(diǎn)擊一個(gè)按鈕,在它附近彈出下拉框,怎樣的方案會好些呢

我的思路是類似傳統(tǒng)的方法,先在頁面寫好彈框,用ng-if隱藏,點(diǎn)擊按鈕的時(shí)候,顯示,然后根據(jù)點(diǎn)擊按鈕的位置修改彈框的位置,獲取位置和修改位置都不好獲取。
我的思路整個(gè)方法都是傳統(tǒng)的方法,所以想問下,在angular里怎樣實(shí)現(xiàn)這個(gè)功能會比較好呢
問題解答
回答1:謝邀。
看你提供的界面是worktile的界面worktile官方其實(shí)開源了這個(gè)組件叫做angular-wt-pbox,github地址https://github.com/WorktileTe...你在worktile看到的彈框就是這個(gè)
他對于為什么不使用 ui-bootstrap 的 dropdown也有說明
ui-bootstrap 的 dropdown 不支持動(dòng)態(tài)編譯模板,不適合列表中彈出復(fù)雜交互的層
彈出層的位置只有上下,不能左右或者根據(jù)框體大小或者位置情況自動(dòng)調(diào)節(jié)
回答2:你的思路沒有問題,一般在ng里,這種牽涉到ui細(xì)節(jié)的臟活累活,都是directive來做的。用來觸發(fā)的button就可以封裝成directive,以便你dom操作獲取它的坐標(biāo)以及長寬,然后再派發(fā)事件來show菜單,另外如果不想分開寫也可以把菜單和按鈕寫在一起,這樣比較好操作。
回答3:因?yàn)橐恢庇胋ootstrap……
這里直接給你個(gè)粗暴的鏈接,思路跟你一樣,directive封裝。
http://angular-ui.github.io/b...
回答4:謝邀
在沒有現(xiàn)成樣式的情況下,這種情況最好的是封裝成一個(gè)指令directive,將點(diǎn)擊的button跟顯示的list封裝在一起,然后直接通過css定位就可以了,封裝在同個(gè)directive里面,只要通過某一個(gè)變量就可以控制list的顯示與隱藏。
不過現(xiàn)在也有很多angualr的第三方插件。用得最多的應(yīng)該就是angular-bootstrap,不管是angular1還是angular2都有相應(yīng)的版本支持,我現(xiàn)在的項(xiàng)目也有用它,提供了分頁啊,時(shí)間控件等。
http://angular-ui.github.io/b...
回答5:感謝各位,回頭研究下dropdown和wt-pbox的源碼,感覺現(xiàn)在用angular束手束腳,還是太不熟悉了!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備