文章詳情頁
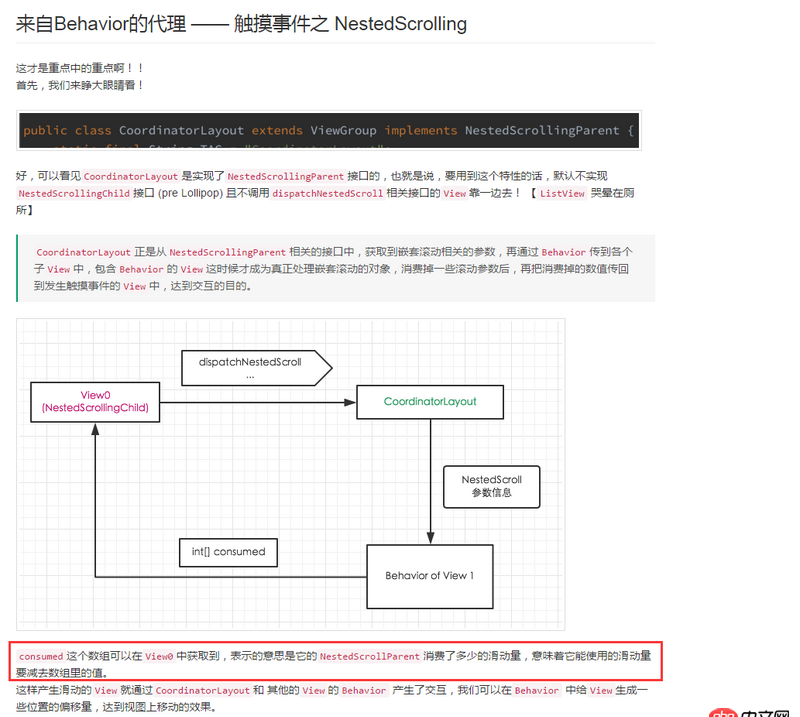
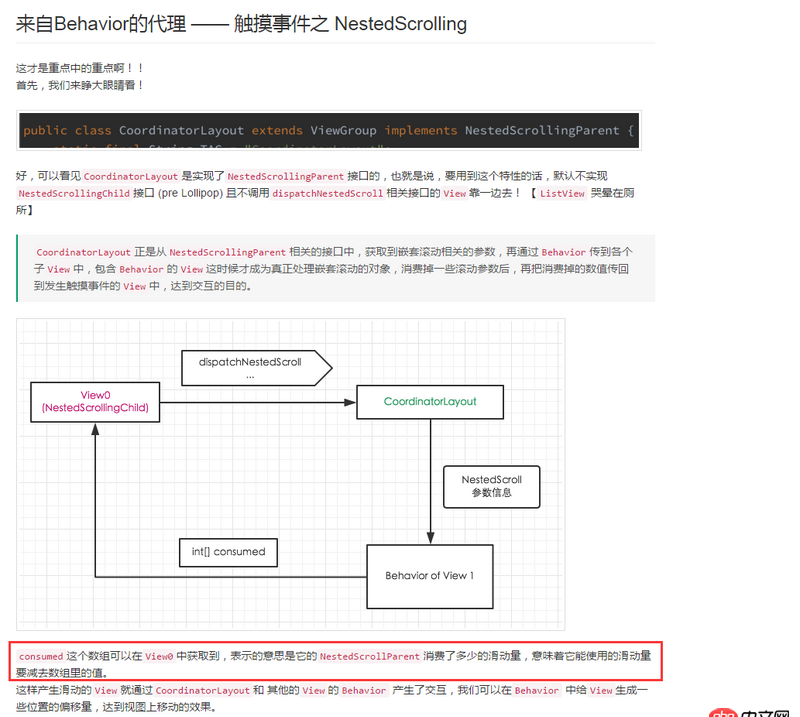
android - NestedScrolling中child為什么要在consumed這個數組里面減去parent消費掉的滑動量
瀏覽:178日期:2024-09-01 16:34:15
問題描述

問題解答
回答1:這個消耗量是用于告知要滾動的子元素, 我已經給你消耗了一部分或者全部滾動, 你應該獲取到這個消耗的值, 和你要滑動的值相減, 才是你真正能滑動的值
回答2:因為有可能兩個要同時滑動,聯動
相關文章:
排行榜

問題描述

問題解答
回答1:這個消耗量是用于告知要滾動的子元素, 我已經給你消耗了一部分或者全部滾動, 你應該獲取到這個消耗的值, 和你要滑動的值相減, 才是你真正能滑動的值
回答2:因為有可能兩個要同時滑動,聯動
相關文章:
