android中drawerlayout如何實(shí)現(xiàn)不覆蓋主布局?
問(wèn)題描述
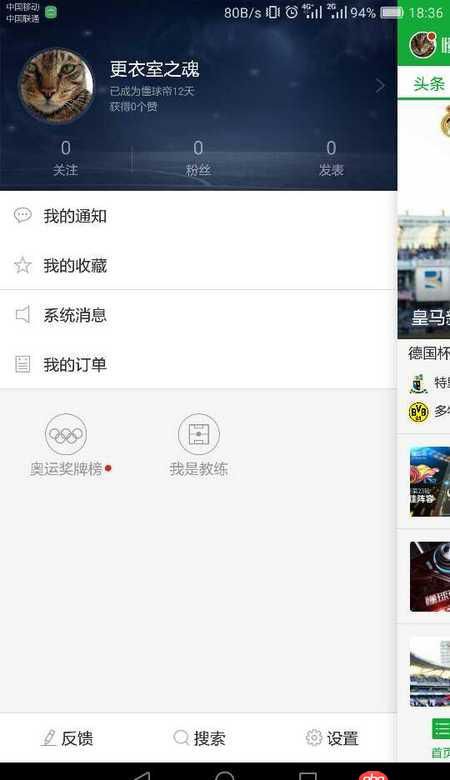
 怎么實(shí)現(xiàn)像圖中這種主布局隨著drawerlayout一起向右滑動(dòng)不被覆蓋?
怎么實(shí)現(xiàn)像圖中這種主布局隨著drawerlayout一起向右滑動(dòng)不被覆蓋?
問(wèn)題解答
回答1:可以參考江大神的這篇仿QQ6.0的側(cè)滑文章,但是應(yīng)該不是用的drawerLayout http://blog.csdn.net/develope...
回答2:很簡(jiǎn)單啊,在onslide里調(diào)用settranslationx把主布局往右移即可
回答3:SlidingPaneLayout
回答4:在 drawerlayout 的 監(jiān)聽(tīng)事件里面 onDrawerSlide 方法里面 加入 linearlayoutContent.setX(slideOffset * drawerView.getWidth());linearlayoutContent為主頁(yè)面
回答5:DrawerLayout添加DrawerListener,監(jiān)聽(tīng)onDrawerSlide方法,獲取主頁(yè)View。用ViewHelper控制View位移以及Alpha透明度達(dá)到View位移和漸變的效果
DrawerLayout.DrawerListener listen = new DrawerLayout.DrawerListener() {@Overridepublic void onDrawerSlide(View drawerView, float slideOffset) { View mContent = mDrawerLayout.getChildAt(0); View mMenu = drawerView; float scale = 1 - slideOffset; //改變DrawLayout側(cè)欄透明度,若不需要效果可以不設(shè)置 ViewHelper.setAlpha(mMenu, 0.6f + 0.4f * (1 - scale)); ViewHelper.setTranslationX(mContent, mMenu.getMeasuredWidth() * (1 - scale)); ViewHelper.setPivotX(mContent, 0); ViewHelper.setPivotY(mContent, mContent.getMeasuredHeight() / 2); mContent.invalidate();}@Overridepublic void onDrawerOpened(View drawerView) { }@Overridepublic void onDrawerClosed(View drawerView) { }@Overridepublic void onDrawerStateChanged(int newState) {} };
相關(guān)文章:
1. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.2. 為什么我ping不通我的docker容器呢???3. android - webview 自定義加載進(jìn)度條4. mysql - 怎么讓 SELECT 1+null 等于 15. javascript - 微信音樂(lè)分享6. python - Django如何實(shí)現(xiàn)如下的參數(shù)為空的動(dòng)態(tài)查詢7. javascript - 微信小程序封裝定位問(wèn)題(封裝異步并可能多次請(qǐng)求)8. 并發(fā)模型 - python將進(jìn)程池放在裝飾器里為什么不生效也沒(méi)報(bào)錯(cuò)9. linux - openSUSE 上,如何使用 QQ?10. python 怎樣用pickle保存類的實(shí)例?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備