文章詳情頁(yè)
android - 自定義ListView
瀏覽:192日期:2024-08-28 17:06:25
問(wèn)題描述
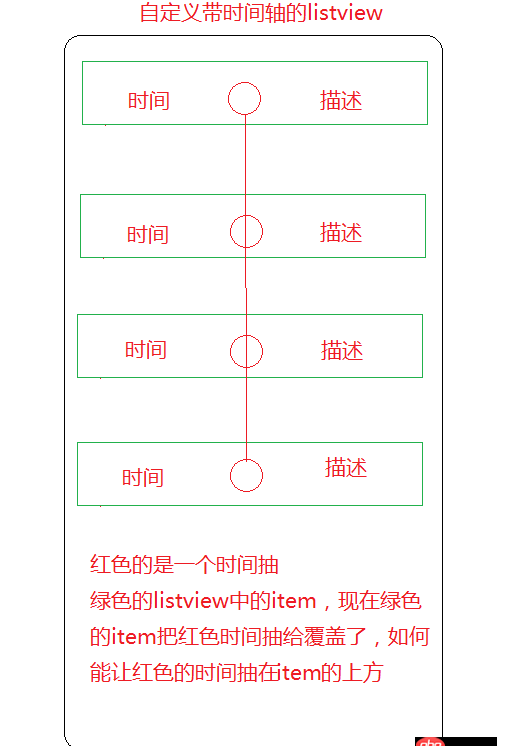
今天自定義一個(gè)帶時(shí)間軸的listview,自定義完之后出現(xiàn)問(wèn)題了,就是listview中的item覆蓋在了時(shí)間軸上(就是只有item之間的間隔中才能看見(jiàn)時(shí)間軸的線),如何讓時(shí)間軸顯示在item上方
問(wèn)題解答
回答1:如果用的是FrameLayout的話,在xml中ListView寫在上方即可。不知道你具體是怎么實(shí)現(xiàn)的也不好做回答。
回答2:建議你用relativeLayout 就可以實(shí)現(xiàn)了
上一條:android - 這樣的布局怎么寫比較好下一條:android-studio - android 運(yùn)行項(xiàng)目報(bào)錯(cuò) No Build Tools in the Android SDK
相關(guān)文章:
1. 在mac下出現(xiàn)了兩個(gè)docker環(huán)境2. css3 - css怎么實(shí)現(xiàn)圖片環(huán)繞的效果3. android - 用textview顯示html時(shí)如何寫imagegetter獲取網(wǎng)絡(luò)圖片4. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?5. css - 定位為absolute的父元素中的子元素 如何設(shè)置在父元素的下面?6. JavaScript事件7. javascript - jquery hide()方法無(wú)效8. 網(wǎng)頁(yè)爬蟲 - 用Python3的requests庫(kù)模擬登陸B(tài)ilibili總是提示驗(yàn)證碼錯(cuò)誤怎么辦?9. 注冊(cè)賬戶文字不能左右分離10. html - vue項(xiàng)目中用到了elementUI問(wèn)題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備