文章詳情頁
bootstrap框架下glyphicon圖片不顯示
瀏覽:65日期:2024-08-06 14:02:49
問題描述
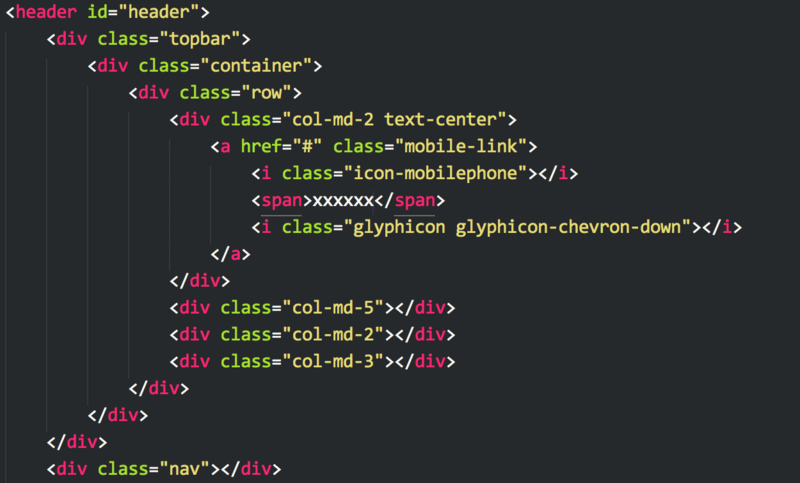
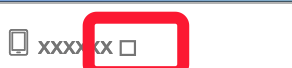
大家好,我使用了 bootstrap 的glyphicon,然后不顯示.




請問如何解決?謝謝各位.
問題解答
回答1:我記得應該是span標簽吧 (有可能我記錯了
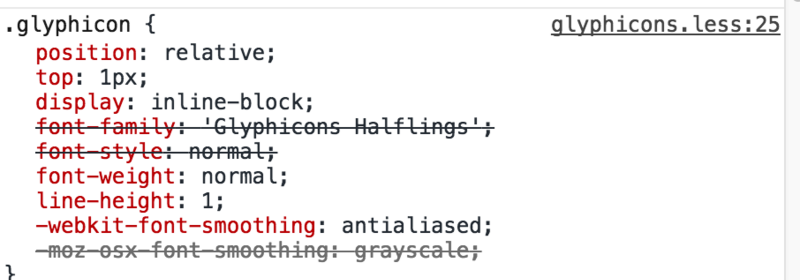
回答2:我看你的截圖 font-family 被覆蓋了,應該是有其他樣式的權重比較高,被重寫了。
相關文章:
1. javascript - 移動端,當出現遮罩層的時候,遮罩層里有div是超出高度scroll的,怎么避免滑動div的時候,body跟隨滑動?2. dockerfile - 為什么docker容器啟動不了?3. javascript - 用rem寫的頁面,安卓手機顯示文字是正常的,蘋果顯示的文字是特別小的是為什么呢4. macos - mac下docker如何設置代理5. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應6. javascript - webapp業務流程基本一致,多套主題(樣式基本不一樣,交互稍有偏差)管理,并且有不斷有新增主題,該如何設計組件化架構?7. apache - 本地搭建wordpress權限問題8. 新手 - Python 爬蟲 問題 求助9. javascript - 從mysql獲取json數據,前端怎么處理轉換解析json類型10. javascript - JS設置Video視頻對象的currentTime時出現了問題,IE,Edge,火狐,都可以設置,反而chrom卻...
排行榜

 網公網安備
網公網安備