node.js - ant-design的組件報錯 getFieldDecorator不是function
問題描述

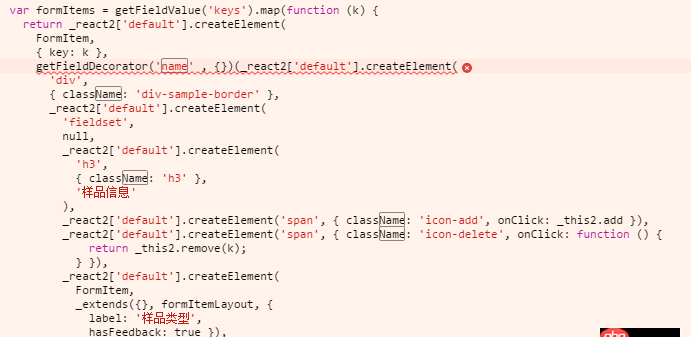
到頁面上展示: 報錯:sampleInfoForm.js:205Uncaught TypeError: getFieldDecorator is not a function原因是什么呢??
報錯:sampleInfoForm.js:205Uncaught TypeError: getFieldDecorator is not a function原因是什么呢??
PS.我是抄antdesign的Form 動態(tài)增減表單項的demo報錯的
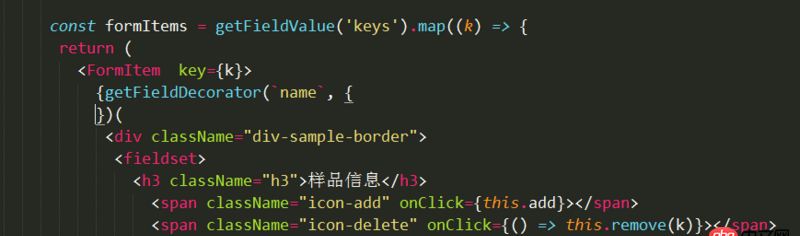
代碼:
import React from ’react’import {render} from ’react-dom’let uuid = 0;//注意formClass的名稱和var TalentUserAddForm = Form.create()(formClass);的TalentUserAddForm不能一樣 let formClass = React.createClass({ componentWillMount() { this.props.form.setFieldsValue({ keys: [0], }); }, remove(k) { const { form } = this.props; // can use data-binding to get const keys = form.getFieldValue(’keys’); const nextKeys = keys.filter((key) => { return key !== k; }); // can use data-binding to set form.setFieldsValue({ keys: nextKeys, }); }, add() { uuid++; const { form } = this.props; // can use data-binding to get const keys = form.getFieldValue(’keys’); const nextKeys = keys.concat(uuid); // can use data-binding to set // important! notify form to detect changes form.setFieldsValue({ keys: nextKeys, }); }, render() { const { getFieldDecorator, getFieldValue } = this.props.form; console.log(getFieldDecorator); const formItems = getFieldValue(’keys’).map((k) => { return (<Form.Item {...formItemLayout} label={`good friend${k}:`} key={k}> <Input style={{ width: ’60%’, marginRight: 8 }} /> <Button onClick={() => this.remove(k)}>remove</Button></Form.Item> ); });return ( <p style={{display:'inline'}}><Modal visible={this.props.appointExpertPostFormReduce.get(’addModleVisible’)} onhandleRelease={this.handleSubmit} confirmLoading={this.props.appointExpertPostFormReduce.get(’confirmLoading’)} onCancel={this.props.appointExpertPostFormAction.onCancel} width={900} maskClosable={false} footer={[ <Button style={{backGround:'#000'}} key='btn' type='ghost' size='large' onClick={this.props.appointExpertPostFormAction.onCancel}> 取 消 </Button>, <Button key='submit' type='primary' size='large' onClick={this.handleSubmit}> 確 定 </Button>, ]}> <Form horizontal> {formItems}<Form.Item wrapperCol={{ span: 18, offset: 6 }}> <Button onClick={this.add} style={{ marginRight: 8 }}>add good friend</Button></Form.Item> </Form></Modal> </p> ); }, });var PostForm = Form.create()(formClass);module.exports = PostForm;
問題解答
回答1:你可以先試著在你你貼出的代碼的第二行console.log(getFieldDecorator)一下,以確定這是一個實際存在的函數(shù)
另外是因為segmentfault貼圖片太簡單了還怎么的,全都喜歡截圖貼代碼,別人幫你改代碼還要手打一遍嗎?
回答2:getFieldDecorator 是 antd@2 引入的,確認下你使用的 antd 版本。
相關(guān)文章:
1. python - sqlalchemy更新數(shù)據(jù)報錯2. 運行python程序時出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯誤?3. javascript - h5微信中怎么禁止橫屏4. macos - 無法source activate python275. empty比isset更嚴格一點6. thinkphp6使用驗證器 信息如何輸出到前端頁面7. 我在導(dǎo)入模板資源時遇到無法顯示的問題,請老師解答下8. PHPExcel表格導(dǎo)入數(shù)據(jù)庫怎么導(dǎo)入9. javascript - 微信網(wǎng)頁開發(fā)從菜單進入頁面后,按返回鍵沒有關(guān)閉瀏覽器而是刷新當前頁面,求解決?10. 預(yù)訂金和尾款分別支付

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備