node.js - node --harmony不起效果 --harmony_destructuring卻可以?
問題描述
我在node上使用一些ES6新特性,比如解構(gòu)賦值.結(jié)果卻發(fā)現(xiàn)一個神奇的現(xiàn)象node --harmony a.js不起效果而node --harmony_destructuring a.js 才能起效
比如 我寫了一個test.js,內(nèi)容如下:
var [a, b, c] = [1, 2, 3];console.log(a,b,c);
很顯然,這就是一個實驗解構(gòu)賦值的例子
然后我在命令行里輸入node --harmony test.js報錯信息如下:
/Users/chuck7/repository/test/test.js:5var [a, b, c] = [1, 2, 3]; ^SyntaxError: Unexpected token [ at exports.runInThisContext (vm.js:53:16) at Module._compile (module.js:373:25) at Object.Module._extensions..js (module.js:416:10) at Module.load (module.js:343:32) at Function.Module._load (module.js:300:12) at Function.Module.runMain (module.js:441:10) at startup (node.js:139:18) at node.js:968:3
如果用node --harmony_destructuring test.js就可以正確輸出
1 2 3
這是神馬情況? --harmony不是開啟所有harmony選項嗎?
注: 以上實驗在node v4.4.5 版本上運行
問題解答
回答1:謝謝邀請.其實你的問題可以在官方文檔中找到:https://nodejs.org/en/docs/es6/.對于es6的功能分成了3個部分:shipping, staged 和 in progress.shipping功能:這些功能是已經(jīng)穩(wěn)定的。已經(jīng)寫入了node.js中的,直接就可以使用staged功能:此功能是幾乎完成的功能,但是v8團(tuán)隊沒有考慮穩(wěn)定性,需要使用--harmony.in progress功能: 此功能是需要寫出標(biāo)簽的,比如你上面寫的--harmony_destructuring.你可以通過下面的命令查看
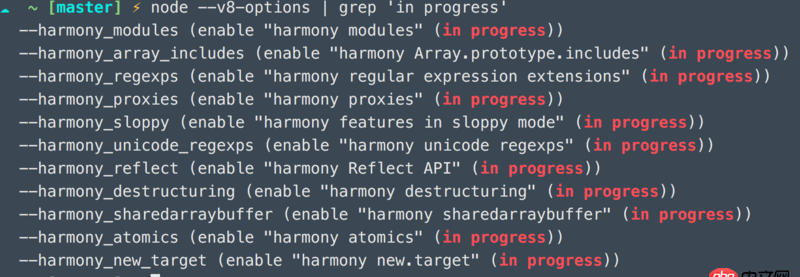
node --v8-options | grep ’in progress’

相關(guān)文章:
1. 在mac下出現(xiàn)了兩個docker環(huán)境2. css3 - css怎么實現(xiàn)圖片環(huán)繞的效果3. android - 用textview顯示html時如何寫imagegetter獲取網(wǎng)絡(luò)圖片4. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?5. css - 定位為absolute的父元素中的子元素 如何設(shè)置在父元素的下面?6. JavaScript事件7. javascript - jquery hide()方法無效8. 網(wǎng)頁爬蟲 - 用Python3的requests庫模擬登陸B(tài)ilibili總是提示驗證碼錯誤怎么辦?9. 注冊賬戶文字不能左右分離10. html - vue項目中用到了elementUI問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備