文章詳情頁
node.js - browsersync怎么用本地的tomcat服務器
瀏覽:154日期:2024-07-22 18:36:13
問題描述

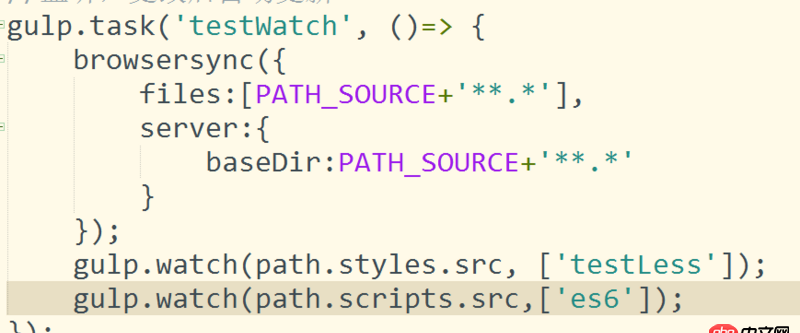
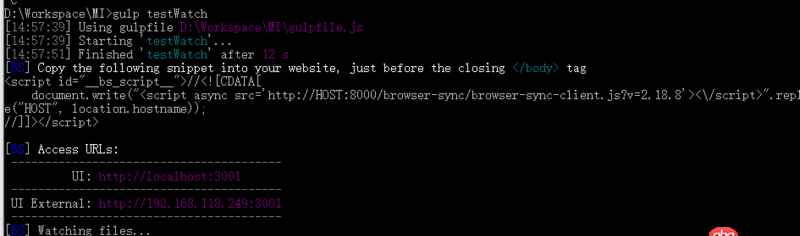
本地用tomcat開了個服務器,所有項目都跑在上面。現在想用gulp搭個環境,實現自動刷新,但是不起作用。


求問怎么解決啊
問題解答
回答1:你需要使用 Browsersync 的 proxy 參數。
比如你 Tomcat 的地址是 127.0.0.1:8080,需要將這個地址代理,如:
gulp.task(’browser-sync’, function() { browserSync.init({proxy: '127.0.0.1:8080' });});
最后還是訪問 Browsersync 的地址就可以了 127.0.0.1:3000
相關文章:
1. 在mac下出現了兩個docker環境2. css3 - css怎么實現圖片環繞的效果3. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片4. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?5. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?6. JavaScript事件7. javascript - jquery hide()方法無效8. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?9. 注冊賬戶文字不能左右分離10. html - vue項目中用到了elementUI問題
排行榜

 網公網安備
網公網安備