node.js通過(guò)module.exprots返回的是promise對(duì)象而非data?
問(wèn)題描述
data.js
var http=require(’http’);function runAsync(){ var p = new Promise(function(resolve, reject){//做一些異步操作 var json = ’’; http.get(’http://localhost:8080/getJson?’, function (res) {res.on(’data’, function (data) {json += data;}).on(’end’,function (){ json = JSON.parse(json); resolve(json); })}).on(’error’, function (e) { console.error(e); }); }); return p;}**module.exports=runAsync().then(function(data){ console.log(data); return data;});**//注意這句,我明明返回的是runasync.then(。。。。)為什么他給我返回了runasync()
index.js
var express = require(’express’);var router = express.Router();var getdata=require(’../serve/data.js’);/* GET home page. */router.get(’/’, function(req, res, next) { //var a=JSON.parse(getdata); console.log(getdata); res.render(’index’,{title:getdata.total});});module.exports = router;
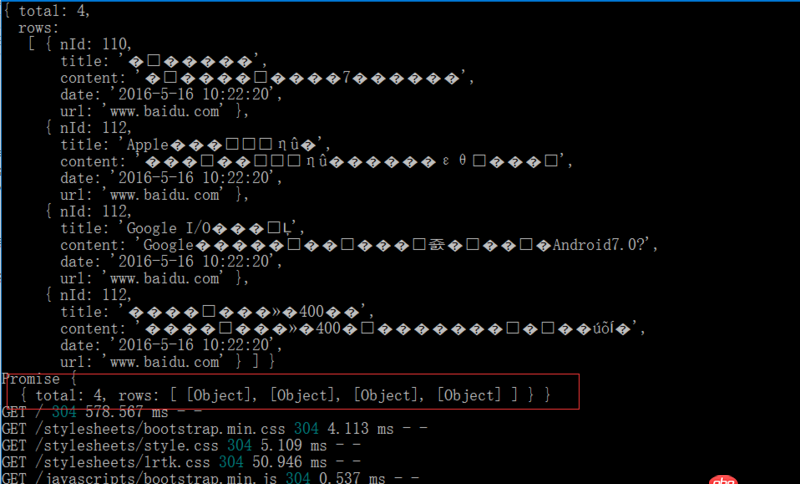
結(jié)果:

問(wèn)題解答
回答1:Promise.prototype.then()
無(wú)論什么時(shí)候返回的都是另外一個(gè)Promise對(duì)象,then()方法接受的參數(shù)是回調(diào)函數(shù),你只能控制回調(diào)函數(shù)的返回值,不能控制then()方法的返回值。手機(jī)打字不方便,有疑問(wèn)的話,等我用電腦回答。
回答2:var express = require(’express’);var router = express.Router();var data=require(’../serve/data.js’);/* GET home page. */router.get(’/’, function(req, res, next) { //var a=JSON.parse(getdata); data.then(function(data){console.log(data.total);res.render(’index’,{title:data.total}); }); });module.exports = router;
這樣寫就行
相關(guān)文章:
1. node.js - mysql如何通過(guò)knex查詢今天和七天內(nèi)的匯總數(shù)據(jù)2. mysql 插入數(shù)值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區(qū)別???4. mysql - 百萬(wàn)行的表中是否盡量避免使用update等sql語(yǔ)句?5. python - 在使用Pycharm時(shí)經(jīng)常看到如下的樣式,小括號(hào)里紅色的部分是什么意思呢?6. Python從URL中提取域名7. javascript - 新浪微博網(wǎng)頁(yè)版的字?jǐn)?shù)限制是怎么做的8. 怎么在網(wǎng)頁(yè)中設(shè)置圖片進(jìn)行左右滑動(dòng)9. javascript - 豆瓣的這個(gè)自適應(yīng)是怎么做的?10. javascript - 用jsonp抓取qq音樂(lè)總是說(shuō)回調(diào)函數(shù)沒(méi)有定義

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備