文章詳情頁
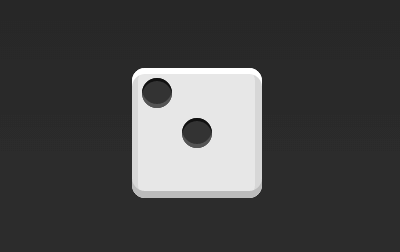
如圖的flex骰子布局是怎么實現的?
瀏覽:110日期:2024-06-12 09:06:17
問題描述
 看了阮一峰大神的博客是如下寫的,可是怎么都沒有效果
看了阮一峰大神的博客是如下寫的,可是怎么都沒有效果
<div class="box"> <span class="item"></span> <span class="item"></span></div>.box { display: flex;}.item:nth-child(2) { align-self: center;}只能是如下的效果

問題解答
回答1:他的這個例子沒寫對,他頁面上還有其他一些例子是錯的
可以再增加第三個 item ,背景設為透明來隱藏然后 box 設置 justify-content: space-between
相關文章:
1. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量2. mysql 獲取時間函數unix_timestamp 問題?3. (python)關于如何做到按win+R再輸入文件文件名就可以運行?4. java - Mybatis 數據庫多表關聯分頁的問題5. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統。6. 急急急!!!求大神解答網站評論問題,有大神幫幫小弟嗎7. php - 生產環境下,給MySQL添加索引,修改表結構操作,如何才能讓線上業務不受影響?8. python - 請問這兩個地方是為什么呢?9. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?10. mysql - Sql union 操作
排行榜

 網公網安備
網公網安備