請教關(guān)于jquery阻止冒泡的問題?
問題描述
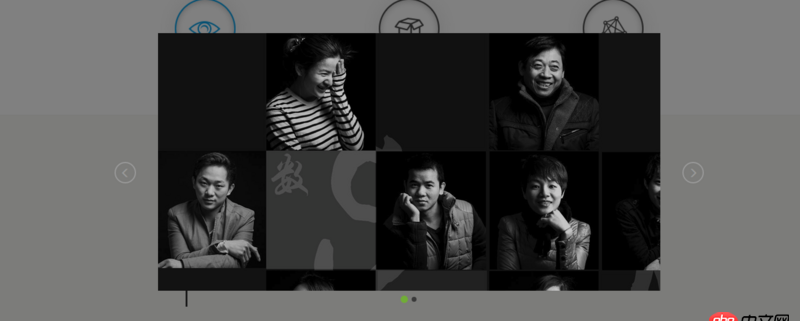
如圖,我有一個(gè)彈窗想點(diǎn)擊除輪播區(qū)域外的地方關(guān)閉彈窗,點(diǎn)擊切換按鈕實(shí)現(xiàn)切換圖片

代碼如下
$('.cut-model').bind('click',function(e){ $(this).hide();//點(diǎn)擊空白區(qū)域關(guān)閉彈窗})$('.round').bind('click',function(e){ e.stopPropagation();//點(diǎn)擊切換按鈕阻止冒泡})
然而。。。。并沒有成功,點(diǎn)擊切換按鈕時(shí)彈窗仍然關(guān)閉,請教各位大神是什么原因,我寫的不對(duì)嗎?謝謝
問題解答
回答1:請教關(guān)于jquery阻止冒泡的問題?-PHP中文網(wǎng)問答-請教關(guān)于jquery阻止冒泡的問題?-PHP中文網(wǎng)問答
圍觀一下哦,學(xué)習(xí)一下。
回答2:<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="jquery.min.js"></script> <style>.over-lay{ width: 300px; height: 300px; position: absolute; left:50px; top:50px; background-color: rgba(235,235,235,0.5);}.over-lay.hide{ display: none;}.content{ background-color: green; width: calc(100% - 60px); height: calc(100% - 0px); border-radius: 10px; position: absolute; left: 30px; top: 0px;}.back-button,.forward-button{ width: 30px; height: 30px; position: absolute; top:calc(50% - 15px); left:0px; background-color: red; font-size: 12px;}.forward-button{ right:0px; left:auto;} </style> <script>$(function(){ $(".over-lay").on("click",".back-button,.forward-button",function(event){ console.log("不關(guān)閉overlay");event.stopPropagation();//阻止冒泡到.over-lay }); $(".over-lay").on("click",function(event){console.log("關(guān)閉overlay");$(this).addClass("hide"); });}); </script></head><body><div> <div class="back-button">后退</div> <div></div> <div class="forward-button">前進(jìn)</div></div></body></html>
相關(guān)文章:
1. css3 - css怎么實(shí)現(xiàn)圖片環(huán)繞的效果2. css - 定位為absolute的父元素中的子元素 如何設(shè)置在父元素的下面?3. android - 用textview顯示html時(shí)如何寫imagegetter獲取網(wǎng)絡(luò)圖片4. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?5. JavaScript事件6. html - css布局 table cellspacing7. 在mac下出現(xiàn)了兩個(gè)docker環(huán)境8. 注冊賬戶文字不能左右分離9. javascript - jquery hide()方法無效10. html - vue項(xiàng)目中用到了elementUI問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備