文章詳情頁(yè)
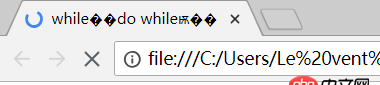
title中的中文無(wú)法顯示
瀏覽:73日期:2024-06-04 08:35:13
問題描述
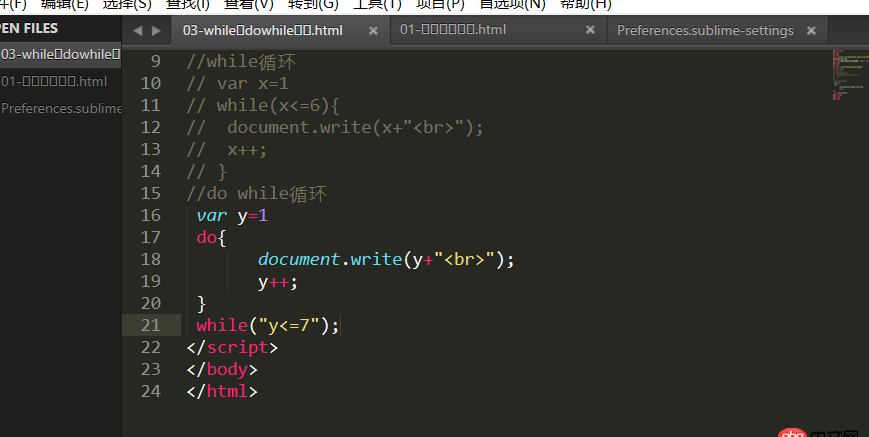
title中的中文無(wú)法顯示 在瀏覽器中也無(wú)法顯示

問題解答
回答1:Document
加就好了
回答2:亂碼啊 設(shè)置編碼 header("content-type:text/html;charset=utf-8"); 相關(guān)文章:
1. 在mac下出現(xiàn)了兩個(gè)docker環(huán)境2. css3 - css怎么實(shí)現(xiàn)圖片環(huán)繞的效果3. android - 用textview顯示html時(shí)如何寫imagegetter獲取網(wǎng)絡(luò)圖片4. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?5. css - 定位為absolute的父元素中的子元素 如何設(shè)置在父元素的下面?6. JavaScript事件7. javascript - jquery hide()方法無(wú)效8. 網(wǎng)頁(yè)爬蟲 - 用Python3的requests庫(kù)模擬登陸B(tài)ilibili總是提示驗(yàn)證碼錯(cuò)誤怎么辦?9. 注冊(cè)賬戶文字不能左右分離10. html - vue項(xiàng)目中用到了elementUI問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備